어드민 페이지 기능 살펴보기
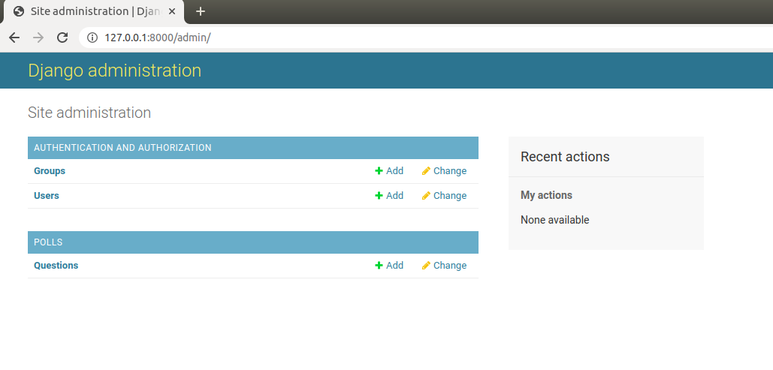
지난 포스팅에서, Question 을 관리 할수 있도록,
Question 모델을 어드민 페이지에 등록을 하였습니다.
Django 는 이제 관리자 페이지에 Question 을 표시해야 하는것을 압니다.

화면에 보이는 Question 을 클릭하면,
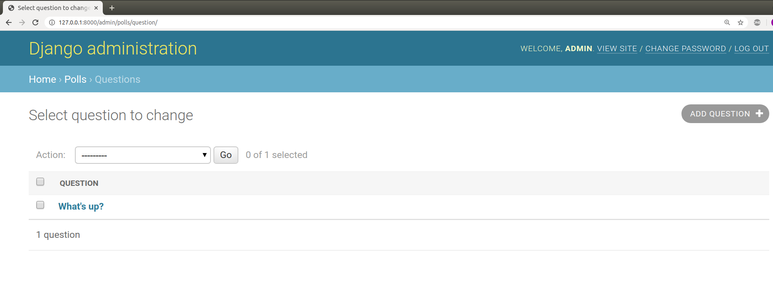
Question 들을 바꿀수 있는 리스트 페이지로 이동합니다.
해당 페이지는 데이터베이스에 존재하는 모든 question 들을 표시하고,
관리자는 하나를 선택해서 컨텐츠를 바꿀수 있습니다.

이전 포스팅에서 등록했던 ‘What’s up?’ 질문이 등록되어 있는것을 확인 할수 있습니다.
이 ‘What’s up?’ 을 클릭합니다.

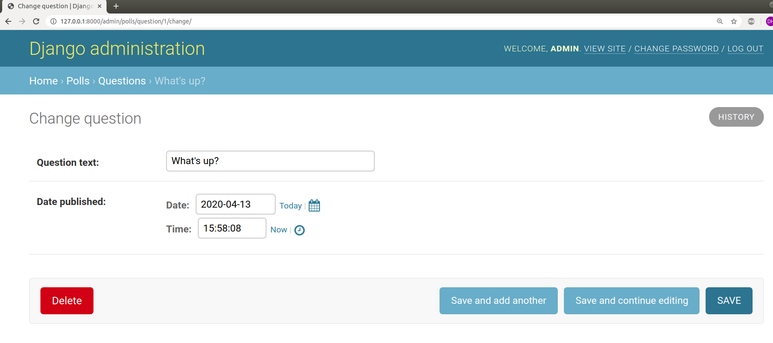
여기서 알아야 할것은 아래와 같습니다.
해당 폼은 Question 모델을 따라서 자동으로 생성됩니다.
다른 형태의 필드 타입들 (DateTimeField, CharField) 는 적절한 HTML input widget 으로 표시됩니다. 각 타입필드는 django admin 에서 어떻게 표시되어야 하는지 알고 있습니다.
각 DateTimeField 는 JavaScript 숏컷을 가집니다. 날짜는 “Today” 숏컷 그리고 날짜 팝업을 가지고, 시간은 “Now” 숏컷과 공통된 시간대를 나열하는 편리한 팝업을 가집니다.
밑부분에 위치하는 버튼들은 아래와 같습니다
Save: 변경 사항들을 저장하고, 해당 객체에 대한 변경 리스트를 반환합니다
Save and continue editing: 변경 사항들을 저장하고, 이 객체에 대한 관리자 페이지를 다시 로드 합니다
Save and add another: 변경 사항들을 저장하고, 이 객체에 대한 빈값을 로드합니다. 새로운 값을 입력하기 편하게 만들어 줍니다
Delete: 삭제 확인 페이지를 표시해줍니다
만약 “Date published” 값이 튜토리얼1 에서 입력한 시간과 맞지 않는다면, TIME_ZONE 세팅에서 맞는 값을 지정하지 않았을지 모릅니다. TIME_ZONE 세팅을 바꾸고 다시 페이지를 열어서 맞는값이 표시되는지 확인하면 됩니다.
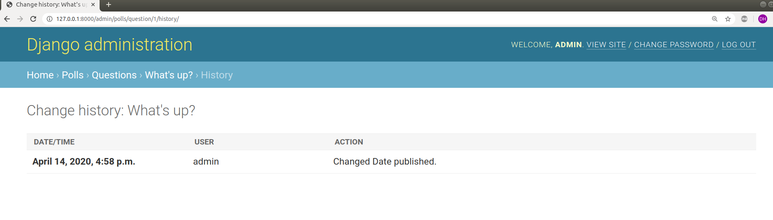
변경 내역 확인하기
“Date published” 값을 “Today” 와 “Now” 버튼을 사용해서 바꿔줍니다. 바꾼뒤에는, “Save and continue Editing” 버튼을 눌러줍니다.
그리고 나서, 우측 상단에 있는 “History” 버튼을 눌러줍니다.
Django 어드민 페이지에서, 이 객체에 대한 모든 수정 사항들을 표시하는 페이지를 확인 할수 있습니다.
시간과 사용자 내역을 볼수 있습니다.

마치며..
모델 API 와 어드민 사이트와 친숙해 졌으면, 어떻게 polls 앱에 더 많은 views 를 추가할수 있는 알아보기 위해 part3 로 넘어갑니다.