Background-image 추가하기
다음은, 배경 이미지를 추가해 보는것입니다.
polls/static/polls/ 폴더 아래에 서브 폴더로 images 라는 폴더를 생성합니다.
이 폴더 안에 background.jpg 라는 이미지를 저장 했습니다.
polls/static/polls/background.jpg 를 저장 하였으면,
polls/static/polls/style.css 에 아래 내용을 추가해서, 배경 이미지가 나오게 합니다.
1 | body{ |
위 내용대로, 파일을 잘 정리해 두었으면,
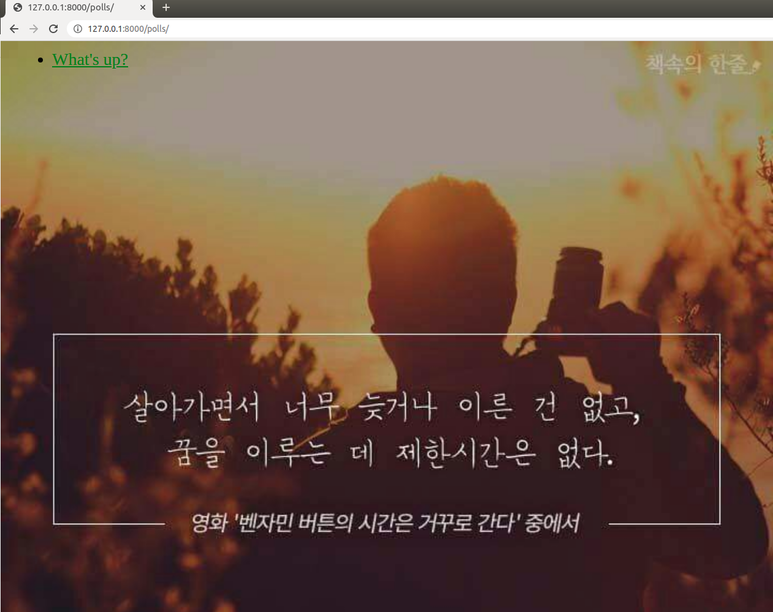
브라우저에서 http://localhost:8000/polls/ 로 접속해서 확인해 봅니다.

1 | 경고사항! |
이것은 아주 기본적인 것만 다룬것이고, 프레임워크에 포함된 세부 사항들은,
the static files howto 그리고 the staticfiles reference, Deploying static files 문서들을 참고하여,
실제 정적 파일들을 사용하는 법을 알수 있습니다.
마치며..
정적파일들과 친숙해졌으면, 튜토리얼의 Part 7 으로 넘어갑니다.
Part 7 에서는, Django 에서 자동으로 생성되는 관리자 사이트를 맞춤화 하는것에 대해 배웁니다.