Admin form 고치기
Question 모델을 admin.site.register(Question) 을 사용해서 polls/admin.py 에 등록을 하면,
Django 는 기본 어드민 표시 양식을 만들수 있었습니다. 그러나, 때때로 우리는 관리자 양식이 조금 다르게 보이고 작동하길 원합니다.
관리자 페이지가 조금 다른 모습과 조금 다른 동작을 원한다면,
Django 에 객체를 등록할때, 이 옵션에 대해서 얘기해 주어야 합니다.
polls/admin.py 파일에
class QuestionAdmin 코드를 추가해 주고,
코드 순서를 아래와 같이 바꾸어 줍니다.
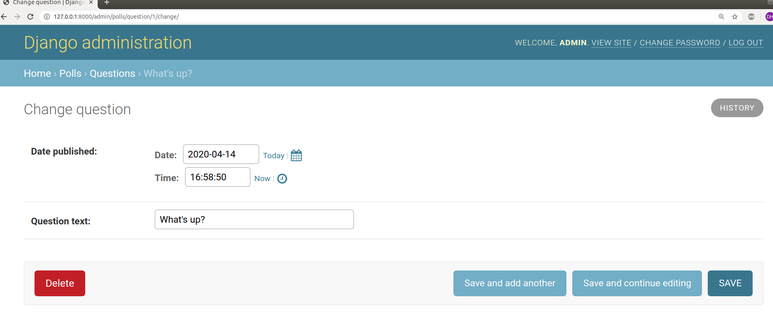
fields 사용하기
1 | from django.contrib import admin |
새로 등록된 QuestionAdmin 클래스를, admin.site.register 의 두번째 인자로 넣어줍니다.
이 특정 변경 사항은, Publication date” 가 “Question” 필드 전에 나오게 만듭니다.

두개의 필드밖에 없는 앱이라서 별로 특별해 보이지 않을지 모르지만,
필드가 많은때에는, 사용성 측면에서 직관적인 순서가 중요할수 있습니다.
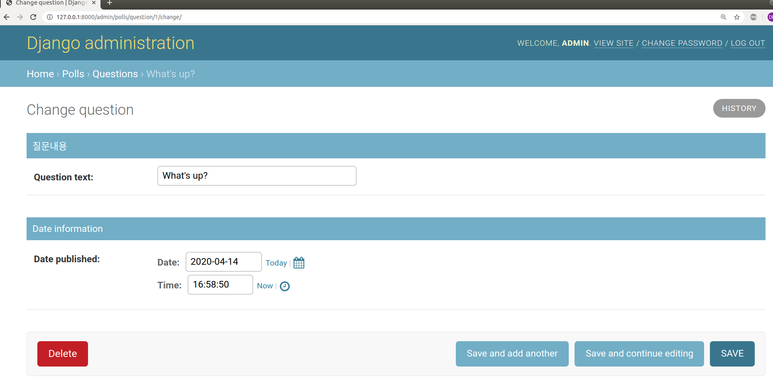
fieldsets 사용하기
polls/admin.py 파일에서,
fieldsets 를 사용해서, form 을 나눕니다.
1 | from django.contrib import admin |
fieldsets 안에 있는 각 튜플들의 첫번째 요소들은 fieldset 의 제목들입니다.
polls/admin.py 파일을 위와 같이 고쳐놓고,
서버를 실행한다음, 어드민에 접속하면, 아래와 같은 화면을 볼수 있습니다.

마치며..
간단하게 admin 을 커스터마이즈 해보았습니다.
다음 포스팅에서는, 관계된 객체를 어드민에 추가하는것에 대해 둘러봅니다.