관련된 객체 추가하기
Question 은 admin 페이지에 등록이 되었습니다.
하지만, Question 은 다수의 Choices 들을 가지고 있고, 이것은 어드민 페이지에 아직 표시가 되지 않습니다.
아직은요,..
Question 이 가진 Choices 들을 어드민에 표시하기 위해서는 2가지 해결 방법이 존재합니다.
1. polls/admin.py에 Choice 등록
Choice 모델을 가져오고, admin.site.register(Choice)를 사용하여,
어드민에 등록해줍니다.
1 | from django.contrib import admin |



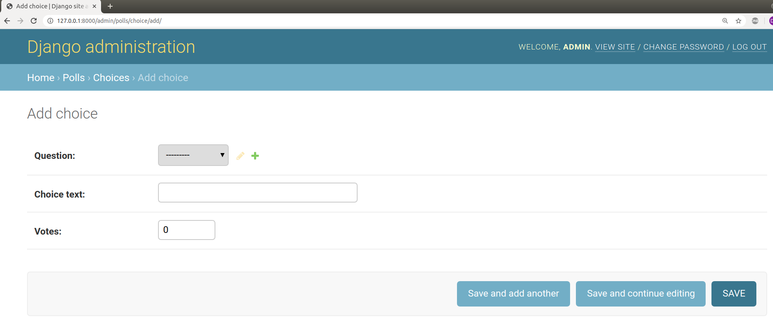
Django 어드민에서, Choice 가 사용 가능합니다. “Add choice” 양식은 위와 같이 보입니다.
해당 양식에서,
Question 필드는 선택 박스로 데이베이스에 있는 모든 질문들을 가지고 있습니다.
DJango 는 ForeignKey 로 등록된것을
<select>박스 안에 넣어둡니다.
또한, Question 옆에 “Add Another” 링크는, 모든 ForeignKey 의 관계를 가진 객체는 이 버튼을 그냥 가지게 됩니다. “Add Another” 를 클릭하면,
“Add quesiton” 폼을 가진 팝업이 뜹니다. 이 팝업 윈도우에서 “Save” 버튼을 누르면,
Django 는 question을 동적으로 데이터베이스 저장합니다.
하지만, 이것은 Choice 객체를 추가하는데 있어서 효율적인 방법이 아닙니다.
아마도, Question 객체를 생성할때 몇개의 Choices 들을 추가해주는것이 더욱 효율적인 방법일것 입니다. 한번 해봅시다.
Question 등록 코드 수정
1 | from django.contrib import admin |
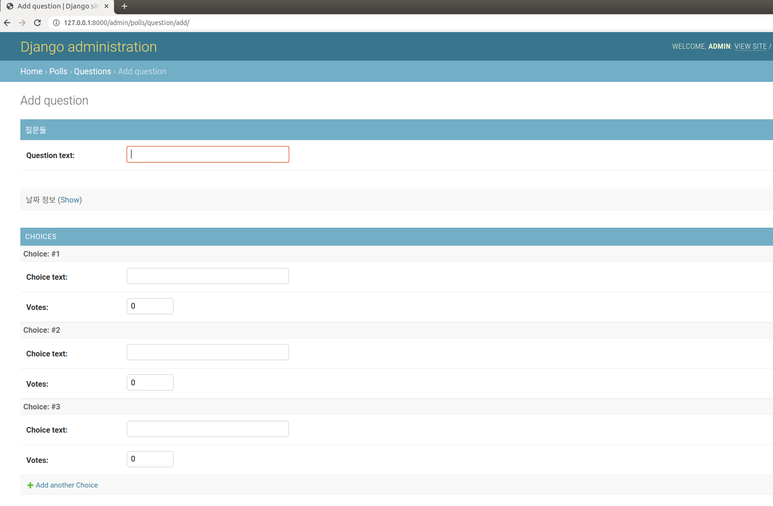
Choice 객체가 Question 어드민 페이지에서도 수정될수 있게 만들었습니다.
기본값으로, 3개의 선택을 넣을수 있는 충분한 필드 공간들을 제공합니다, extra 로 명시된 필드 수입니다.
3개 이상의 Choice 도 등록할수 있습니다, “Add Another Choice” 버튼을 누르면, 3개 이상도 등록 가능합니다.

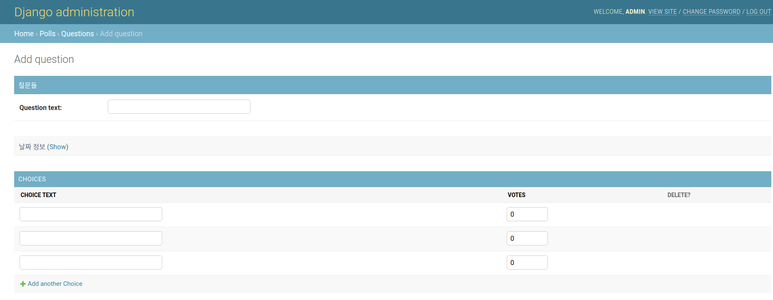
TabularInline
허나, 작은 문제점은, 화면에 자리를 너무 많이 차지한다는 점입니다.
이런 이유로, Django 는 Tabular 방식으로,
관련 객체를 inline 형식으로 출력할수 있습니다.
polls/admin.py 에서 ChoiceInline 이 TabularInline 을 상속받도록 수정합니다.
1 | class ChoiceInline(admin.TabularInline): |
ChoiceInline 클래스가 StackedInline 대신에, TabularInline 을 상속 받음으로써,
조금 더 간소화된 테이블 기반 포맷으로 바뀌어 어드민에 출력됩니다.

추가로, Delete 컬럼이 생기고,
Add Another Choice 를 사용해서 추가된 이미 저장된 자료들을 지울수 있습니다.
마치며..
어드민에 객체를 등록할때 클래스 형태로 StackedInline 과 TabularInline 을 사용해 보았습니다.
아무리 봐도 다시 봐도 잘외워지지가 않습니다;;; 나중에 프로젝트 진행할때 다시 한번 써봐야 할것 같습니다.