admin 모양과 느낌 꾸미기
확실히 django administration 을 어디믄 페이지 상단에 가지는것은 좋아보이지 않습니다.
그저 따분한 타이틀 텍스트 같아 보여서 더더욱이 안좋아 보이고, 지루해 보입니다.
Django 의 템플릿 시스템을 사용하여 바꿀수 있습니다.
Django admin 은 Django 에 의해서 동작하고, 어드민 인터페이스는 Django 의 자체 템플릿 시스템을 사용합니다.
프로젝트의 templates 꾸미기
프로젝트 폴더내에 templates 라는 폴더를 생성합니다 (manage.py 파일과 같은 위치에 생성합니다)
templates 폴더는 Django 가 접근할수 있는 파일 시스템 어디에 위치해 있어도 상관없습니다.
하지만, project 폴더 내에 templates 폴더를 갖게 하는것은 관례적으로 따라하기 좋습니다.
mysite/settings.py 파일을 열고,
TEMPLATES 세팅에 DIR 옵션을 추가해 줍니다.
1 | TEMPLATES = [ |
DIRS 는 파일시스템 폴더들을 가진 리스트입니다.
Django 가 templates 를 읽을때 확인 합니다.
템플릿 정리하기
static files 들과 비슷하게,
우리는 모든 템플릿들을 하나의 큰 템플릿 폴더안에 넣어둘수 있고, 완벽하게 작동할것입니다.
하지만, 특정 어플리케이션을 따르는 템플릿들은
프로젝트의 tempaltes 폴더안에 넣기보다는 어플리케이션의 templates 폴더에 넣습니다.
(예, polls/templates)
resuable app 튜토리얼에서 이것에 대해 더 얘기해볼겁니다
생성된 templates 폴더 안에, admin 폴더를 생성합니다.
그리고, django/contrib/admin/templates 에서 admin/base_site.html 을 복사해서 붙여놓습니다.
아래 커맨드를 실행해서, django 소스 파일들이 어디있는지 찾아냅니다.
1 | $ python -c "import django; print(django.__path__)" |
해당 경로로 들어가서, base_site.html 파일을 cp 커멘드를 입력하여, mysite/templates 폴더 안에 카피해줍니다.
1 | dhkang ~/.pyenv/versions/3.7.4/envs/django-tutorial/lib/python3.7/site-packages/django/contrib/admin/templates/admin master |
admin base_site.html 수정하기
mysite/templates/admin/base_site.html
파일을, 아래와 같이 수정해 줍니다.
1 | {% extends "admin/base.html" %} |
이 방식을 사용해서 어떻게 템플릿들을 덮어쓸수 있는지 가르쳐줍니다. 실제 프로젝트에서는, django.contrib.admin.AdminSite.site_header 속성을 사용해서 이런 특수한 꾸미기를 더 쉽게 만들수 있습니다.
1 | {% block branding %} 이나 {{ title }} 같은 템플릿 테그들이 이 템플릿 |
Django 의 기본 어드민 템플릿 어떤것이든 덮어써서 사용할수 있습니다.
템플릿을 덮어쓸때에는, base_html 을 덮어쓴 방식과 같은 일을 수행하면 됩니다.
admin 에 들어가서,
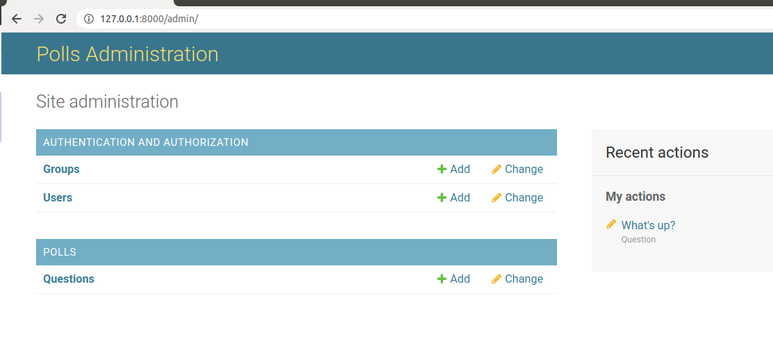
템플릿이 잘 수정되었는지 확인 합니다.
Polls Administration 이라고 어드민 페이지 상단에 잘 표시되는걸 확인할수 있습니다.

어플리케이션의 템플릿 꾸미기
눈치빠른 독자들은, 물어볼것입니다.
만약, DIRS 가 기본값으로 비어 있으면, Django 는 어떻게 기본 admin templates 를 찾았을까요?
정답은, APP_DIRS 가 True 로 설정 되어 있었기 때문입니다.
Django 는 자동으로 각 어플리케이션 안에 있는 templates/ 서브 디렉토리를 찾고 폴백으로 사용합니다.
(django.contrib.admin 도 하나의 어플리케이션이란것을 잊지 않습니다)
poll 어플리케이션은 너무 복잡하지 않고, 사용자 정의 admin 템플릿들을 필요로 하지 않습니다.
하지만, 만약 앱이 더 복잡하게 자라나고 Django 의 기본 어드민 템플릿들을 어떤 기능들을 위해서 수정이 필요할때는,
어플리케이션들의 템플릿들을 고쳐주는것이 프로젝트의 템플릿을 고쳐주는것보다 나을것입니다.
이 방식으로, polls application 을 새로운 프로젝트에 포함시킬수 있고, 사용자 정의 템플릿을 필요에 따라 찾을것입니다.
Django 가 어떻게 템플릿들을 찾는지에 대해서는, template loading documentation 문서를 참조합니다.
마치며..
Django 어드민 페이지의 템플릿을 수정해 보았습니다.
어드민 템플릿에서 기존 템플릿 파일을 프로젝트내에 templates/admin 폴더에 복사해서 붙여놓고.
파일을 수정하면 됩니다.