Todo List 어드민 수정하기
지난 포스팅에서, 모델이 잘 작동하는것을 확인 해 보았습니다.
하지만, 어드민 페이지에서 todo 를 추가할때 뭔가 아쉬운점이 있습니다.
분명히, Todo 에는 연관된 이미지도 파일도 올라갈수 있어야 하는데.
어드민에 등록되어 잇는 Todo 는, 아주 기본적인 필드들만 가진 TodoList 를 생성할수 있습니다.

TodoList 를 생성할때,
이미지와 파일도 추가할수 있게 어드민에 등록해 보겠습니다.
todo/admin.py 파일 수정하기
inline 클래스들을 작성해주고,
TodoListAdmin 클래스의 inlines = [] 에 넣어주면 됩니다.
1 | from django.contrib import admin |
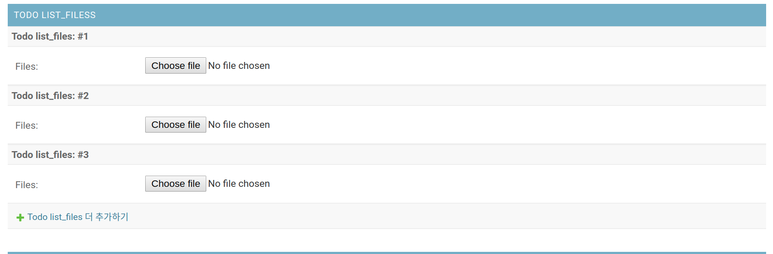
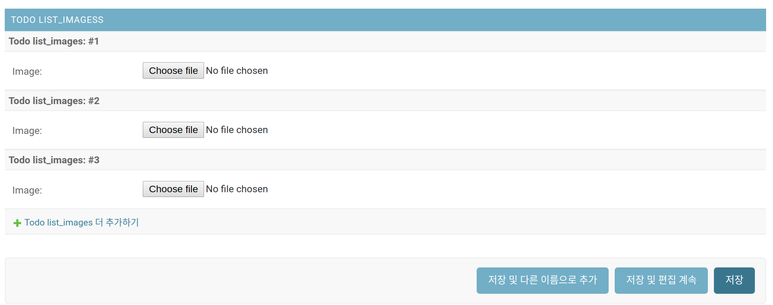
어드민을 위와 같이 고쳐주면, 어드민에서 TodoList 의 표시가 마법처럼 바뀝니다.

그리고, 추가할때
파일과 이미지도 넣을수 있습니다.



파일 하나, 이미지 하나를 추가한뒤에, 저장 버튼을 눌러줍니다.
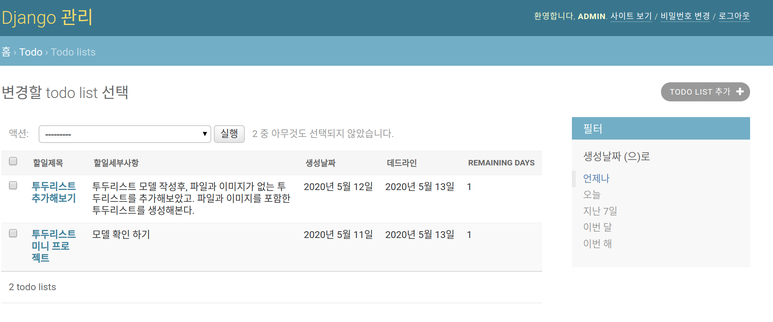
파일과 이미지를 가지고 있는 투두리스트 생성에 성공 했습니다.

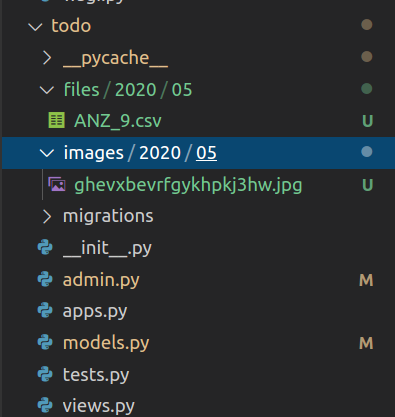
모델에서 파일이나, 이미지를 upload 할시에, 저장할 폴더를 생성해 주었기 때문에,
todo/images 폴더와, todo/files 폴더가 생성된것을 확인 할수 있습니다.

마치며..
admin.py 파일을 어떻게 수정해 주었는지 복습하고 넘어갑니다.
Inline 클래스들을 생성해주고 (model 을 지정함).
기존 TodoListAdmin(models.ModelAdmin) 클래스에서, inlines = [] 에 넣어줍니다.
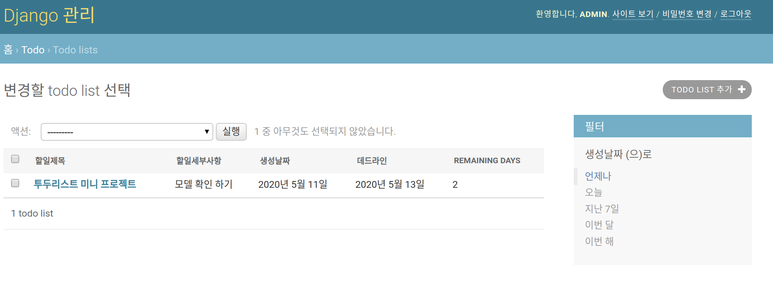
list_display 에 모델에 있는 필드명들을 넣어주고, list_filter 는 생성날짜 기준으로 해주었습니다.