Todolist - 업데이트 기능 구현
투두 리스트를 수정할수 있는 업데이트 기능을 구현해 봅니다.
클래스 기반 뷰인 UpdateView 를 사용하여, 기능을 구현해 볼것입니다.
이를 구현하기 위해선, 대략적으로, 아래의 과정을 거쳐야 합니다.
views.py 에 generic 뷰를 상속받는 UpdateView 클래스 작성
templates/todo/update.html 파일 생성 및 작성
templates/todo/todolist_list.html 파일 수정
templates/todo/todolist_detail.html 파일 수정
todo/urls.py 파일 수정
UpdateView 클래스 작성
todo/views.py 파일에 아래와 같이, UpdateView 를 추가해 줍니다.
1
2
3
4
5
| class UpdateView(generic.UpdateView):
model = TodoList
fields = ['name', 'description', 'date_deadline']
template_name = 'todo/update.html'
success_url = "/"
|
update.html 파일 생성 및 작성
templates/todo/update.html 파일을 아래와 같이 생성해주고 작성해 줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| {% load static %}
<!DOCTYPE html>
<html lang="en" class="has-navbar-fixed-top">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To do List -
{% block title %}할일 정보{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'bulma/css/style.css' %}">
</head>
<body>
<nav class="navbar is-fixed-top" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a class="navbar-item" href="#">
<img src="{% static 'images/todo_list.jpg' %}" width="112" height="28">
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-end">
<div class="navbar-end">
<a class="navbar-item">
Home
</a>
<a class="navbar-item">
To Do Lists
</a>
<div class="navbar-item has-dropdown is-hoverable">
<a class="navbar-link">
More
</a>
<div class="navbar-dropdown">
<a class="navbar-item">
About
</a>
<a class="navbar-item">
Jobs
</a>
<a class="navbar-item">
Contact
</a>
<hr class="navbar-divider">
<a class="navbar-item">
Report an issue
</a>
</div>
</div>
</div>
<div class="navbar-item">
<div class="buttons">
<a class="button is-primary">
<strong>Sign up</strong>
</a>
<a class="button is-light">
Log in
</a>
</div>
</div>
</div>
</div>
</nav>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</body>
</html>
|
UpdateView를 통해서, form 을 html 에 표시할수 있습니다.
todolist_list.html 파일 수정
templates/todo/todolist_list.html 파일을 수정해 줍니다.
1
2
3
4
5
| <footer class="card-footer">
<a href="/detail/{{ todo.id }}" class="card-footer-item"><button class="button is-primary is-fullwidth">더보기</button></a>
<a href="/update/{{ todo.id }}" class="card-footer-item"><button class="button is-warning is-fullwidth">수정하기</button></a>
<a href="/delete/{{ todo.id }}" class="card-footer-item"><button class="button is-danger is-fullwidth">삭제하기</button></a>
</footer>
|
todolist_detail.html 파일 수정
1
2
3
4
5
6
7
| # Detail 페이지에서도 update 가 가능하게끔,
# update/{{ todolist.pk }} 링크를 추가해 줍니다.
<footer class="card-footer">
<a href="{% url 'todo:todolist' %}" class="card-footer-item"><button class="button is-link is-fullwidth">뒤로가기</button></a>
<a href="/update/{{ todolist.pk }}" class="card-footer-item"><button class="button is-warning is-fullwidth">수정하기</button></a>
<a href="{% url 'todo:todolist' %}" class="card-footer-item"><button class="button is-danger is-fullwidth">삭제하기</button></a>
</footer>
|
todo/urls.py 파일 수정
update/<int:pk>/ 로 접속하면, UpdateView 를 호출하게 되는 URL 세팅을 해줍니다
1
2
3
4
5
6
7
8
9
10
11
12
| from django.contrib import admin
from django.urls import path
from .views import IndexView, DetailView, DeleteView, UpdateView
app_name = 'todo'
urlpatterns = [
path('', IndexView.as_view(), name='todolist'),
path('detail/<int:pk>/', DetailView.as_view(), name="todolist_detail"),
path('delete/<int:pk>/', DeleteView.as_view(), name="todolist_delete"),
path('update/<int:pk>/', UpdateView.as_view(), name='todolist_update'),
]
|
마치며..
좀 아쉬운 부분들이 많이 존재하긴 하지만, 일단 잘 작동하는지 테스트를 진행 해보았습니다.

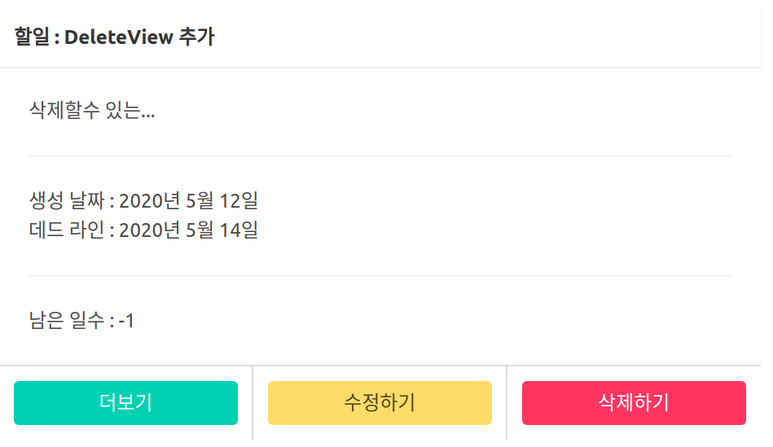
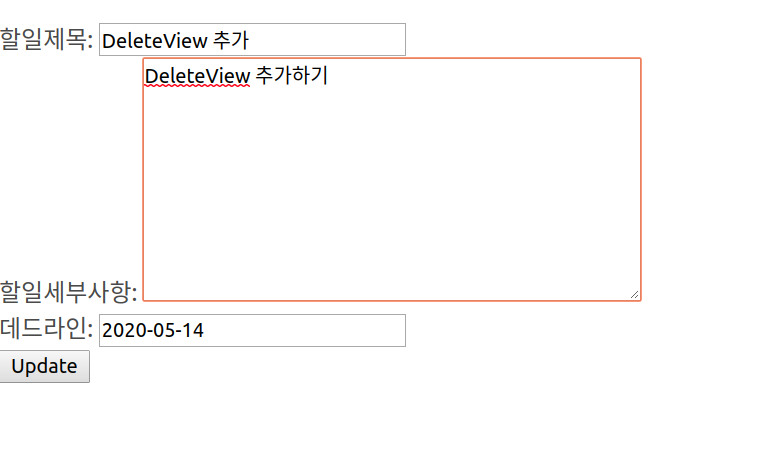
수정하기 버튼을 누르면, todo/update.html 파일을 읽어오고,
그안에는 해당 폼이 있습니다. 내용을 추가하고, update 버튼을 누르면, 해당 투두 리스트의 정보가 변경 됩니다.

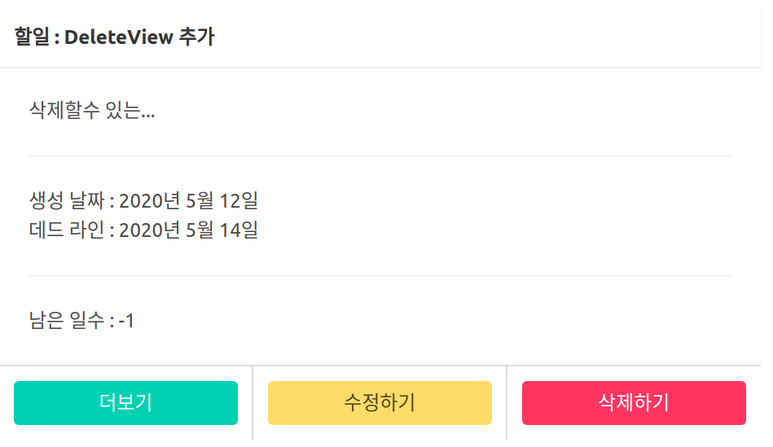
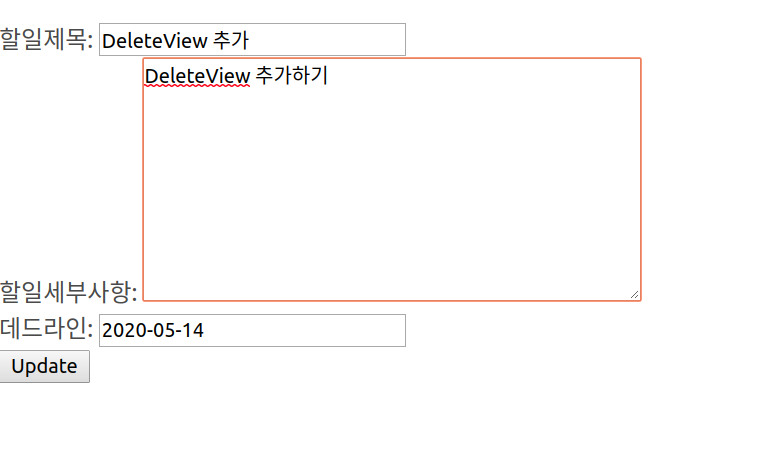
마찬가지로, Detail 페이지에서 수정 버튼을 누르면, 위의 폼이 뜨고,
update 버튼을 누르면 투두리스트가 변경됩니다.
아직까지 구현이 너무너무 딸립니다만… 일단 기능 구현만 되게 해놓고 나중에 천천히 고치려 합니다…