TodoList Create 페이지 구현
투두리스트를 생성하는것을 구현해 보려 합니다.
아래와 같이 진행 해봅니다.
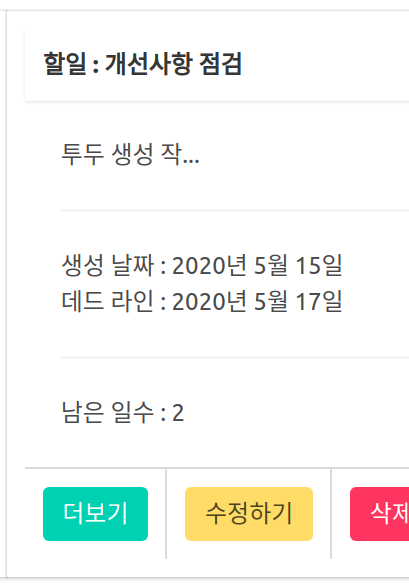
todo_list.html 파일 수정
templates/todo/todo_list.html 파일을 수정해줍니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 {% extends {% block 할일 목록 {% endblock {% block <div class ="box has-text-centered" > <a href =" {% url " ><button class ="button is-info is-rounded is-fullwidth" > 할일 추가하기</button > </a > </div > <div class ="columns" > {% for in to_do_list %} ....
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 from django import forms class TodoCreateForm (forms.Form) : name = forms.CharField( max_length=20 , widget=forms.TextInput( attrs={ 'class' : 'input' , 'placeholder' : '해야할일' , } ) ) description = forms.CharField( max_length=200 , widget=forms.Textarea( attrs={ 'class' : 'textarea' , 'placeholder' : '할일에 대한 디테일' , } ) ) date_deadline = forms.DateField( widget=forms.DateInput( attrs={ 'id' : 'datepicker' , 'placeholder' : 'YYYY-MM-DD' , } ) ) images = forms.ImageField( widget=forms.ClearableFileInput( attrs={ 'multiple' : True , 'class' : 'file-input' , } ), required=False , ) files = forms.FileField( widget=forms.ClearableFileInput( attrs={ 'multiple' : True , 'class' : 'file-input' , } ), required=False , )
todo/views.py 파일 수정
함수기반 뷰인 TodoCreate 를 추가해줌
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 from .forms import TodoCreateFormdef TodoCreate (request) : if request.method == "POST" : form = TodoCreateForm(request.POST) name = request.POST['name' ] description = request.POST['description' ] date_deadline = request.POST['date_deadline' ] images = request.FILES.getlist('images' ) files = request.FILES.getlist('files' ) date_created = date.today() t = TodoList.objects.create( name=name, description=description, date_created=date_created, date_deadline=date_deadline, ) t.save() for image in images: TodoList_images.objects.create(todo=t, image=image) for file_in_list in files: TodoList_files.objects.create(todo=t, files=file_in_list) return redirect('/' ) else : form = TodoCreateForm() return render(request, 'todo/create.html' , {'form' : form})
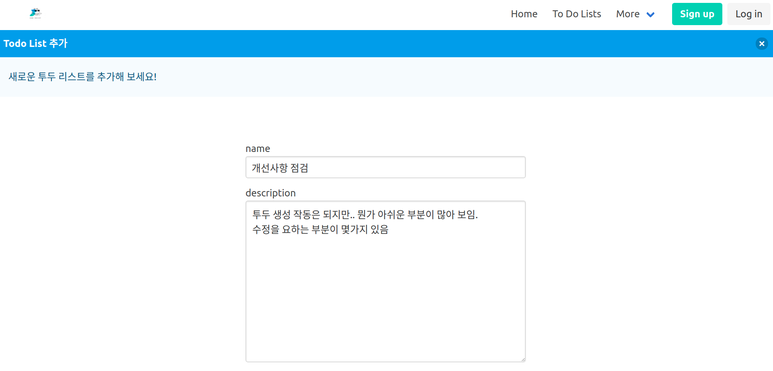
create.html 파일 생성후 작성 (폼 작성)
templates/todo/create.html 파일을 생성하고, 작성해 줍니다.
BULMA 공식 페이지에서, components 에 대한 섹션을 참고해 가면서. 하나하나 구현 해 봅니다.
그리고, image 인풋과 file 인풋은, 다른 클래스를 가지고 있기 때문에,
field.name 이 image 혹은 file 이라면, 일반 form div 가 아닌, 클래스명을 가진 div 로 표시되게 만들었습니다. (이게 if field.name == ‘image’ or filed.name == ‘file’ 이 하는 일입니다.)
script태그 안에, datepicker() 함수를 넣어서, deadline_date 을 선택할때, 날짜를 선택하는 위젯을 구현해 주었습니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 {% extends {% block <link rel ="stylesheet" href ="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" > <link rel ="stylesheet" href ="/resources/demos/style.css" > <script src ="https://code.jquery.com/jquery-1.12.4.js" > </script > <script src ="https://code.jquery.com/ui/1.12.1/jquery-ui.js" > </script > <script > $( function() { $( "#datepicker" ).datepicker(); } ); </script > {% endblock {% block <article class ="message is-info" > <div class ="message-header" > <p > Todo List 추가</p > <button class ="delete" aria-label ="delete" > </button > </div > <div class ="message-body" > 새로운 투두 리스트를 추가해 보세요! </div > </article > <div class ="columns is-centered" > <form action ="" method ="POST" enctype ="multiplart/form-data" style ="margin-top: 50px;" > {% csrf_token {% for in form %} {% if {{ field.name }} <div class ="file has-name" style ="margin-top: 10px;" > <label class ="file-label" > {{ field }} <span class ="file-cta" > <span class ="file-icon" > <i class ="fas fa-upload" > </i > </span > <span class ="file-label" > Choose {{ field.name }} to upload </span > </span > <span class ="file-name" > Upload your {{ field.name }} here </span > </label > </div > {% else <div class ="field" style ="margin-top: 10px;" > {{ field.name }} <div class ="control" > {{ field }} </div > </div > {% endif {% endfor <div class ="field is-grouped is-grouped-centered" style ="margin-top: 30px;" > <div class ="control" > <button class ="button is-link" > Submit</button > </div > <div class ="control" > <button class ="button is-danger is-light" > Cancel</button > </div > </div > </form > </div > {% endblock
여기서 한가지 정말 아쉬운것 하나는, 날짜를 입력해야하는 필드에 date picker 를
URL 설정
todo/urls.py 파일에서, url 을 설정해주어야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 from django.contrib import adminfrom django.urls import pathfrom .views import IndexView, DetailView, DeleteView, UpdateView, TodoCreateapp_name = 'todo' urlpatterns = [ path('' , IndexView.as_view(), name='todolist' ), path('detail/<int:pk>/' , DetailView.as_view(), name="todolist_detail" ), path('delete/<int:pk>/' , DeleteView.as_view(), name="todolist_delete" ), path('update/<int:pk>/' , UpdateView.as_view(), name='todolist_update' ), path('create/' , TodoCreate, name='todolist_create' ), ]
마치며..
많은것이 찝찝한,,, 그리고 많이 아쉬운 부분이 많습니다;;