AWS EC2에 배포 시작
지난 포스팅에서,
EC2 인스턴스에 연결도 진행하였고, 프로젝트 폴더도 해당 인스턴스에 업로드도 가능했습니다.
이제 기본 배포 진행을 해보려 합니다. 우선 EC2 인스턴스에 접속해서, 기본 우분투 세팅을 해줍니다.
1 | ubuntu@ip-172-31-32-46:~$ sudo apt update |
관련 패키지들 설치
1 | sudo apt install python3-pip vim |
python3, pip, vim 을 설치해줍니다.
nginx 설치 및 세팅
1 | sudo apt install nginx |
nginx 란?
2002년부터 러시아의 프로그래머 이고르 시쇼브(Игорь Сысоев)가 Apache HTTPd를 코딩하다 Apache의 C10K 문제[1]를 보고, 이를 극복하기 위해서 네이티브 Win32 환경에도 돌아갈 무설치 웹 서버 데몬 프로그램에 대한 개발을 시작하여 2004년 스푸트니크 1호 발사일에 발표한 오픈 소스 웹 서버 프로그램. 현재 이고르 시쇼브와 그가 설립한 회사인 NGINX, Inc.가 이 프로젝트를 운영 중에 있다.[2] 목표는 가벼우면서도 강력한 프로그램이라고 한다. HTTP와 리버스 프록시, IMAP/POP3 등의 서버 구동이 가능하다. Java 서블릿은 대개 Apache의 톰캣을 연동해서 구동하고, PHP의 경우 PHP-FPM(FastCGI Process Manager)을 연동해서 구동한다.
nginx 설치가 완료되었으면, 환경 설정을 위해서, sudo su 를 사용. 루트로 들어가준다
1 | cd /etc/nginx/sites-available/ 폴더에 접속해본다 |
default 파일을 vim 을 통해서, 아래와 같은 내용을 추가후 저장 종료
1 | upstream django{ |
service nginx restart 명령어 실행
1 | root@ip-172-31-32-46:/etc/nginx/sites-available# service nginx restart |
EC2 에서 일반 우분투 터미널로 복귀
1 | root@ip-172-31-32-46:/etc/nginx/sites-available# exit |
업로드된 프로젝트로 이동
지난 포스팅에서 프로젝트 폴더를 EC2 에 업로드 해주었었는데.
해당 폴더로 EC2에서 들어가 줍니다.
1 | ubuntu@ip-172-31-32-46:~$ ls |
pip3 install -r requirements.txt 명령어를 실행하여, 패키지를 설치해줍니다.
1 | ubuntu@ip-172-31-32-46:~/todolist$ pip3 install -r requirements.txt |
settings.py 파일 수정
settings.py 파일안에, ALLOWED_HOSTS 에, EC2 주소를 추가해 줍니다.
1 | ALLOWED_HOSTS = [ |
EC2에서 서버 실행 작동 테스트
1 | ubuntu@ip-172-31-32-46:~$ python3 manage.py runserver |
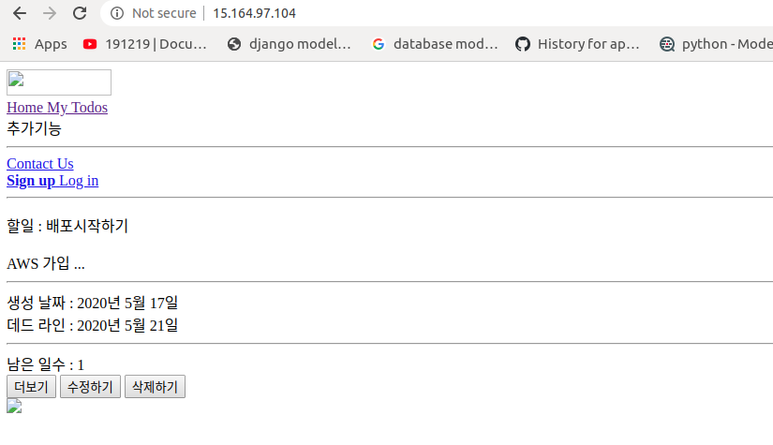
서버를 실행 시켜 놓은 상태로, 브라우저에 접속해서, EC2 IP 주소를 입력해 보면
투두리스트가 뜨긴 뜨는데.. CSS와 이미지 적용이 전혀 되지 않은 내용이 브라우저에 표시가 되는걸 확인할수 있었습니다.

일단 잘 작동하는것은 확인 하였으니, 서버를 종료 시켜 줍니다.
마치며..
Django 에서 가장 큰 어려움은, 배포인것 같습니다.
특히, 위의 nginx 는 사용하지 않아도 서버를 실행시키면, 배포가 완료 되긴 하는데;;; 왜 사용하는지도 잘 모르겠고.
nginx 에 대한 설명과 자료들도 굉장히 빈약합니다. 무엇보다 초심자를 위한 설명은 없는듯 합니다;;;