AWS RDS 생성하기
지난 포스팅에서는, 진행한건 아래와 같습니다.
- AWS EC2 생성
- EC2 인스턴스에 프로젝트 폴더 업로드
- EC2 인스턴스 안에서 서버 실행
- 브라우저로 EC2 접속
- 프로젝트 동작 확인
하지만, 문제가 하나 있었습니다.
static 파일을 읽어오지 못해서, 이미지와 CSS 적용이 되질 않았었습니다.
일단 이 부분에 대해서는, 나중에 찾아가면서 해결해 보도록 하고,
데이터 베이스를 기본 데이터베이스인 Sqlite3 대신에, 다른 DB 를 적용 해 보려 합니다.
AWS RDS 사이트 접속
https://ap-northeast-2.console.aws.amazon.com/rds/
AWS에 접속하여, RDS 인스턴스 생성 과정으로 넘어갑니다.
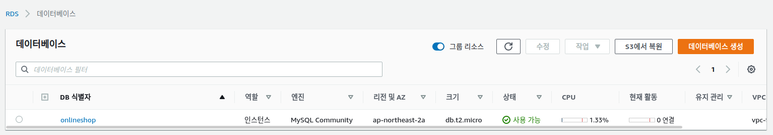
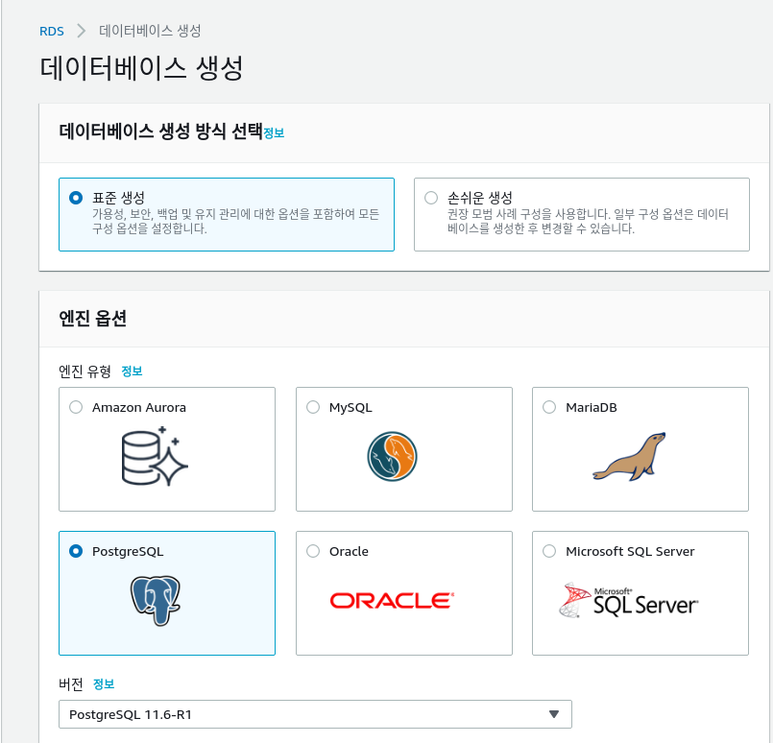
데이터베이스 인스턴스 창으로 가서, 우측 상단에 데이터베이스 생성 버튼을 눌러줍니다.


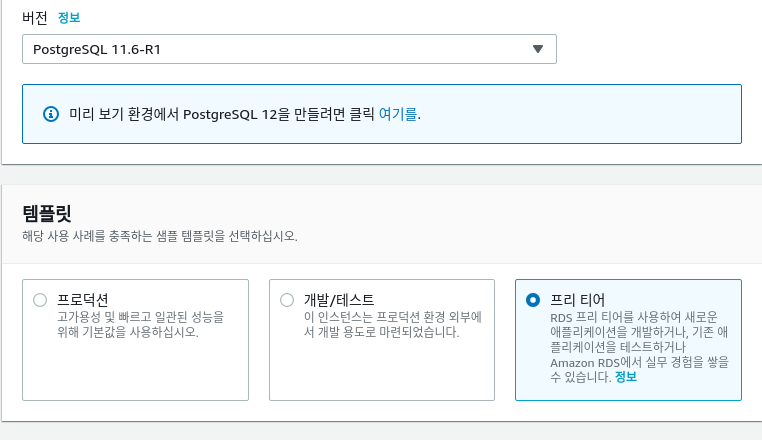
PostgreSQL 로 설정해 주고, 프리티어를 선택합니다.

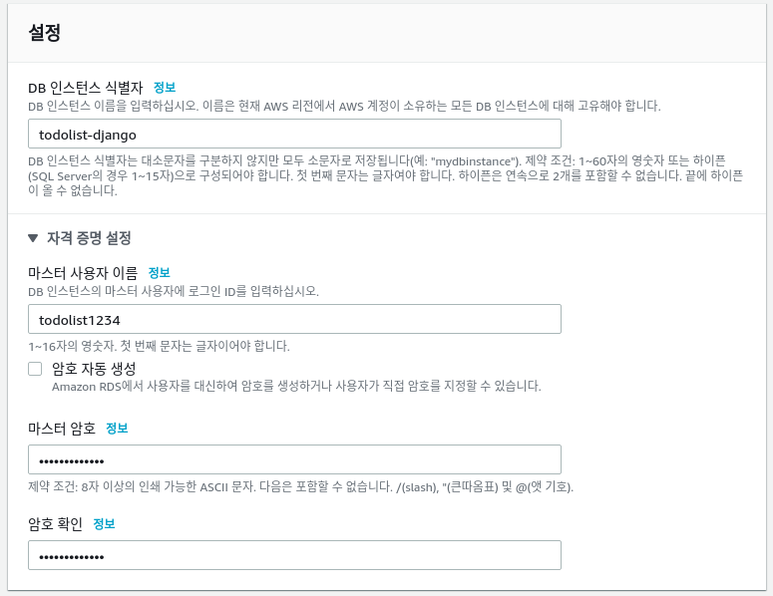
DB 계정 정보, 인스턴스 식별자, 사용자 이름, 암호를 설정해 줍니다.

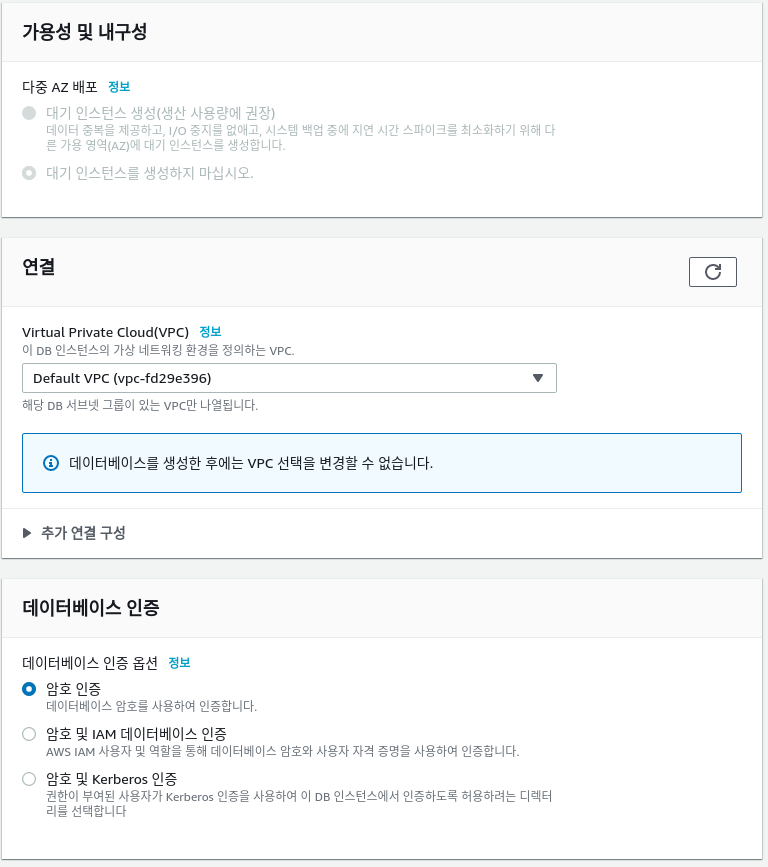
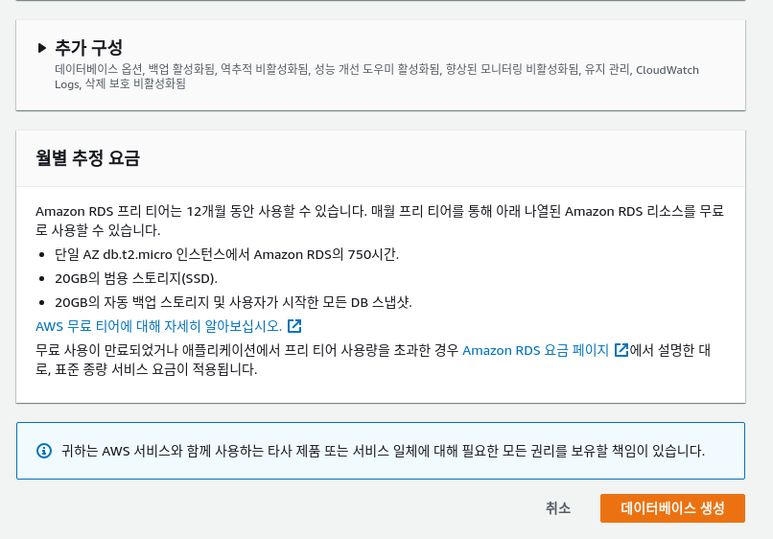
쭈욱 내리면서, 바꿀 내용이 있는지 확인해 봅니다. 딱히 바꿀것은 없습니다.


손댈곳은 없는것 같고, 데이터베이스 생성 버튼을 눌러서, 생성 진행을 해줍니다.

생성 버튼을 누르면, 아래와 같이 생성중 이라고 표시가 됩니다.
생성이 완료 된 후에 사용 시작 하면 됩니다.
