Docker로 배포 (nginx, gunicorn)
연습 차원에서, Docker 에 nginx 와 gunicorn 을 적용하여 배포 연습을 진행 해 봅니다.
이전 포스팅하고는 조금 다른 방식으로 쓰는 예제를 찾아서, 이 프로젝트에 적용해 보려 합니다. 아래 내용대로 진행해보았지만, 배포 결과는 실패했습니다.
이 포스팅에서는, 그냥 배포 시도 과정만을 담고 있습니다.
Docker Compose 설치하기
터미널에서 아래 명령어를 실행하여, Docker compose 를 설치해 줍니다.
1 | sudo curl -L "https://github.com/docker/compose/releases/download/1.25.5/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
바이너리에 실행 권한을 적용합니다.
1 | sudo chmod +x /usr/local/bin/docker-compose |
정상적으로 설치가 되었는지, 아래 버전 확인 명령어를 통해서 확인 합니다.
1 | docker-compose --version |
gunicorn 설치하기
1 | pip install gunicorn |
requirements.txt 파일 업데이트
프로젝트 폴더에서 터미널 명령어를 통해, requirements.txt 파일을 업데이트 해줍니다
1 | pip freeze > requirements.txt |
settings.py 파일 수정
1 | ALLOWED_HOSTS = ['web'] |
Dockerfile 재작성
1 | FROM python:3.8-slim |
FROM python:3.8-slim- 파이썬 3.8-slim 을 베이스 이미지로 사용합니다COPY . /todo- 컨테이너 안에 /todo 디렉토리 안으로, 로컬에서의 현재 위치에 있는 모든 파일 및 디렉토리를 복사합니다WORKDIR /todo- ~/todo 디렉토리로, 워킹 디렉토리를 변경합니다RUN pip install -r /todo/requirements.txt- 프로젝트에 필요한 파이썬 패키지들을 설치합니다.
docker-compose.yml 작성
docker-compose 를 사용하여, Dockerfile 빌드 준비를 합니다.
프로젝트 폴더 내에, docker-compose.yml 파일을 생성해 주고, 아래와 같이 작성해 줍니다.
1 | version: '3' |
- version - docker compose 정의 파일의 버전
- services - 서비스 정의
- web - 서비스 명
- build - 빌드 지정
- context - Dockerfile 이 있는 디렉토리의 경로
- dockerfile - 도커파일명
- command - 컨테이너 안에서 작동하는 명령 지정, 베이스 이미지에 지정되어 있을 경우 덮어씁니다
- volumes - 컨테이너에 볼륨을 마운트 합니다
- ports - 컨테이너가 공개하는 포트는 ports 로 지정,
<호스트 머신의 포트번호>:<컨테이너의 포트번호>
docker-compose 명령어로 이미지를 빌드하여 실행
1 | docker-compose up -- build |
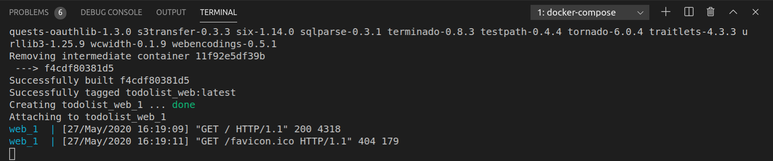
위 명령어를 실행한뒤에, 터미널에는, Attaching to todolist_web_1 이라고 표시 되는데. 이때, 웹 브라우저에서 django 어플리케이션이 정상적으로 실행 되는지 확인 합니다.

우선, django 어플리케이션은 브라우저에서 동작하는것을 확인할수 있습니다.

nginx, gunicorn, django
nginx 와 gunicorn 을 사용하여 django 배포 작업을 해줍니다.
위의 docker-compose.yml 파일을 아래와 같이 수정해 줍니다.
1 | version: '3' |
version - docker compose 정의 파일의 버전
services - 서비스 정의
nginx - 서비스명
image - 도커이미지 (d2hub 에서 최신버전)
ports - <호스트 머신 번호>:<컨테이너의 포트 번호>
volumes - 컨테이너에 볼륨을 마운트 할때 사용, <호스트의 디렉토리 경로>:<컨테이너의 디렉토리 경로>
depends_on
서비스의 의존 관계 정의
nginx 컨테이너 시작전, web 컨테이너 시작
depends_on 으로 컨테이너 시작 순서를 제어
컨테이너 상 어플리케이션이 이용 가능해질때까지 기다리고, 제어 하지 않음
web - 서비스명
build - 빌드지정
context - Dockerfile이 있는 디렉토리의 경로
dockerfile - 도커파일 명
command
컨테이너 안에서 작동하는 명령어 지정
gunicorn 으로 django 서버를 실행 시킴
- volumens - 현재 디렉토리 전부를 컨테이너 /todo 에 마운트
- ports
- 컨테이너 포트 번호만 지정
- 호스트 머신의 포트는 랜덤한 값으로 설정
- 호스트 머신에서 직접 접근하지 않고 웹서버 기능을 갖고 있는 컨테이너를 경유해서 접근
nginx.conf 파일 생성
todolist/config/nginx/nginx.conf 파일을 생성해 줍니다.
1 | upstream web { |
docker-compose 명령어로 이미지 빌드후 실행
1 | docker-compose up --build |
마치며..
django 어플리케이션을 배포하는일은 매우 어렵고 비효율적입니다.
이렇게 복잡하게 할거면, 왜 만들었는지도 의심 스럽네요;;; 위 작업을 다 마쳤지만, 실제 배포랑은 완전 거리가 멀고. 되지도 않았습니다.
다른 배포 방법을 찾아봅시다!