Rendering Fields Manually
Django 가 forms.py 에 작성된 폼들을 템플릿에 자동으로 풀어놓게 하고 싶지 않으면, 수동으로 작업하는 방법도 있습니다.
각 필드들은, form.(폼필드명) 의 형태로, 해당폼의 속성으로 존재합니다. 그리고, Django 템플릿안에서 적절하게 사용하여 렌더 될수 있습니다.
예시를 들자면, 이전 포스팅에서 작성한 forms.py 와 views.py 를 기반으로 해서 예를 듭니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
from django import forms
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100)
message = forms.CharField(widget=forms.Textarea)
sender = forms.EmailField()
cc_mysself = forms.BooleanField(required=False)
def form_render(request):
form = ContactForm()
return render(request, 'form.html', {'form': form})
|
form.html 파일에 렌더를 수동으로 해주려면, 아래와 같이 작성해주면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| {{ form.non_field_errors }}
<div class="fieldWrapper">
{{ form.subject.errors }}
<label for="{{ form.subject.id_for_lable }}"> Email Subject </label>
{{ form.subject }}
</div>
<div class="fieldWrapper">
{{ form.message.errors }}
<lable for="{{ form.message.id_for_label }}">Your messages : </lable>
{{ form.message }}
</div>
<div class="fieldWrapper">
{{ form.sender.errors }}
<lable for="{{ form.sender.id_for_label }}">Your Email Address : </lable>
{{ form.sender }}
</div>
<div class="fieldWrapper">
{{ form.cc_myself.errors }}
<lable for="{{ form.cc_myself.id_for_label }}">CC Yourself </lable>
{{ form.cc_myself }}
</div>
|
label_tag()
<label> 요소들을 label_tag() 를 사용하여 완성 시킬수 있습니다. 예를들면, 아래와 같이 HTML 에 작성해 주면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <div class="fieldWrapper">
{{ form.subject.errors }}
{{ form.subject.label_tag }}
{{ form.subject }}
</div>
<div class="fieldWrapper">
{{ form.message.errors }}
{{ form.message.label_tag }}
{{ form.message }}
</div>
<div class="fieldWrapper">
{{ form.sender.errors }}
{{ form.sender.label_tag }}
{{ form.sender }}
</div>
<div class="fieldWrapper">
{{ form.cc_myself.errors }}
{{ form.cc_myself.label_tag }}
{{ form.cc_myself }}
</div>
|
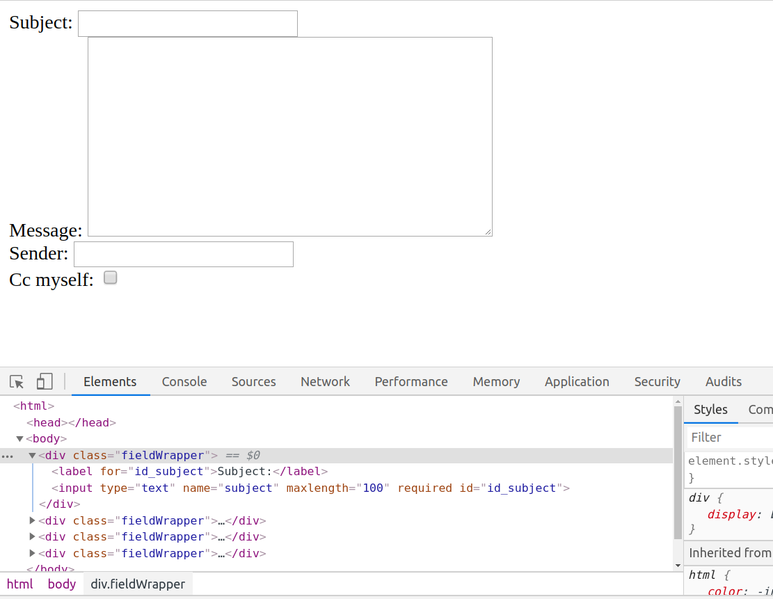
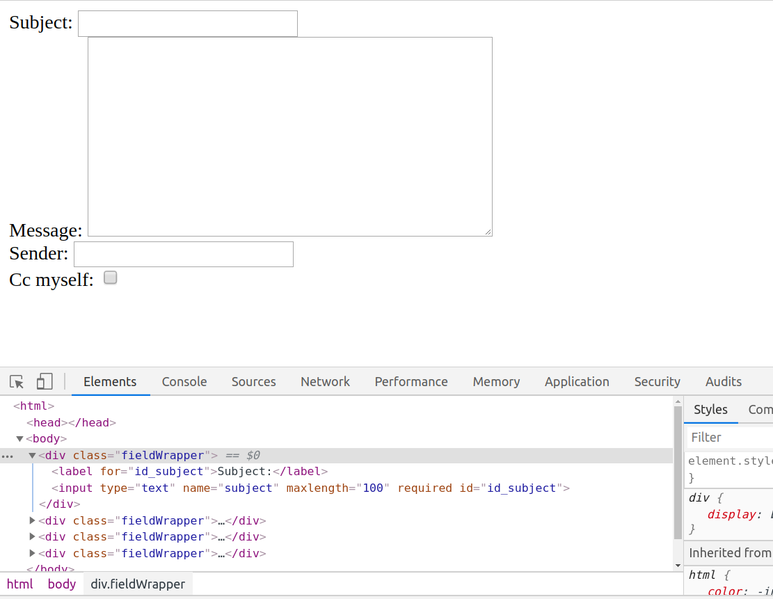
서버를 실행 시키고, 템플릿을 확인해 보면, 아래와 같이 폼이 출력 됩니다.

1
2
3
4
5
6
7
8
9
| # 이미지에서 들여다 보면,
# {{ form.subject.errors }} 는 아무것도 출력하지 않습니다
# {{ form.subject.label_tag }} 는,
<label for="id_subject">Subject</label> 로 출력되는걸 볼수 있습니다
# {{ form.subject }} 는,
<input type="text" name="subject" maxlength="100" request id="id_subject"> 형태로 출력되는것을 확인 할수 있습니다.
|