How’s it looking?
더 나아가서, API 를 커맨드라인에서 테스트 해볼수 있습니다.
우리는, 유효하지 않은 요청을 보냈을때 발생하는 몇가지 더 좋은 에러들을 다루기도 하였지만, 모든것은 비슷하게 작동합니다.
이전처럼, 모든 snippets 의 리스트를 얻을수 있습니다.
서버를 실행하고, 새로운 터미널 창을 열어서, 아래 커맨드를 실행해 줍니다.
1 | http http://127.0.0.1:8000/snippets |
아래와 같은 리스트가 나옵니다.

응답의 포맷
우리가 다시 받는 응답의 포멧을 제어할수도 있습니다.
Accept 헤더를 사용합니다.
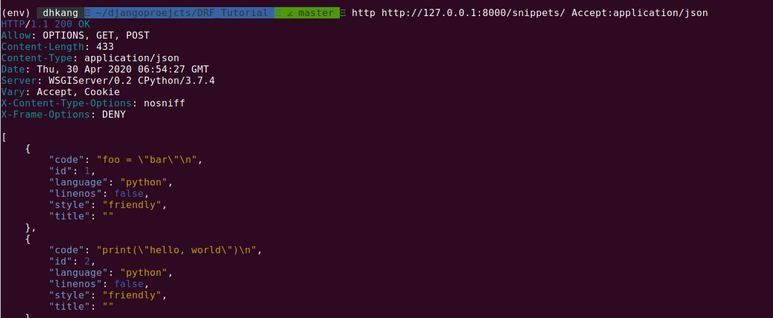
1 | http http://127.0.0.1:8000/snippets/ Accept:application/json # JSON 요청 |
JSON
json 요청

HTML 요청

혹은, 포맷 접미사를 붙여서 사용합니다.
1 | http http://127.0.0.1:8000/snippets.json # JSON suffix |
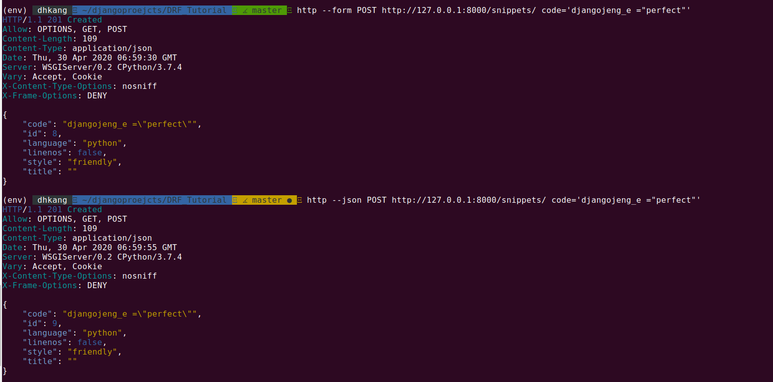
요청의 포맷 제어
비슷한 방식으로, 우리는 우리가 보내는 요청의 포맷을 제어할수 있습니다
content-type-header 를 사용해서, 요청의 포맷을 제어합니다.

만약 --debug 스위치를 위의 http 요청에 추가한다면, 요청 타입을 요청의 헤더 안에서 볼수 있습니다.
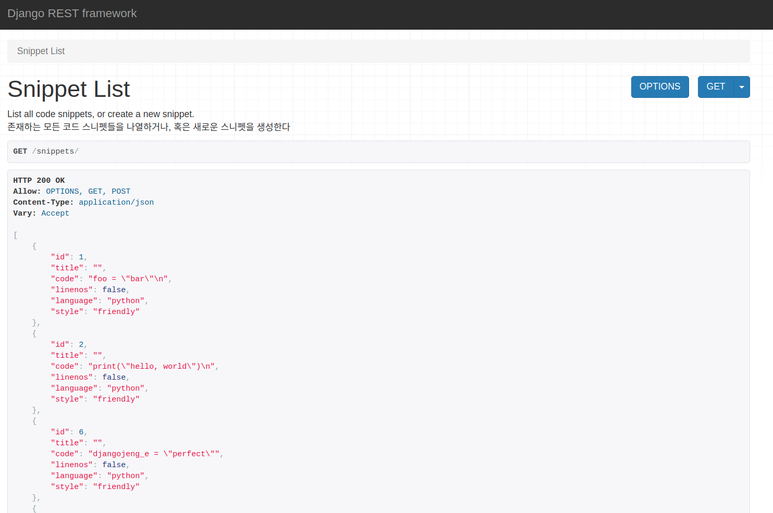
이제, API 를 웹 브라우저에서 열어봅니다 http://127.0.0.1:8000/snippets/