Google 에드센스 시작하기 - 1
Google 에드센스 계정 Sign Up
https://www.google.com/adsense/signup/new/lead 에 접속해서.
에드 센스를 시작합니다.

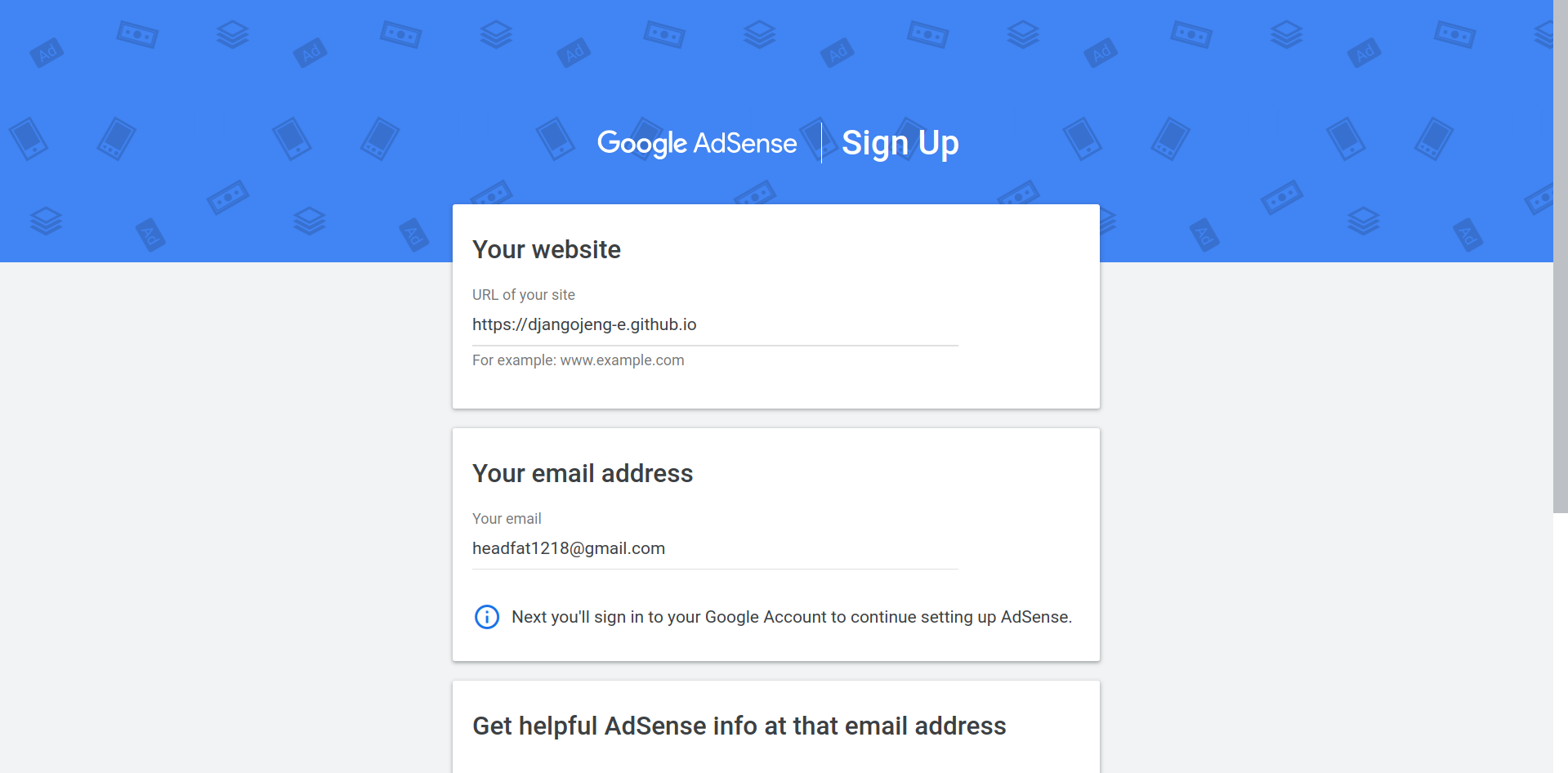
Google Adsense Signup 진행
사이트 URL 과 이메일 주소를 입력해 줍니다.


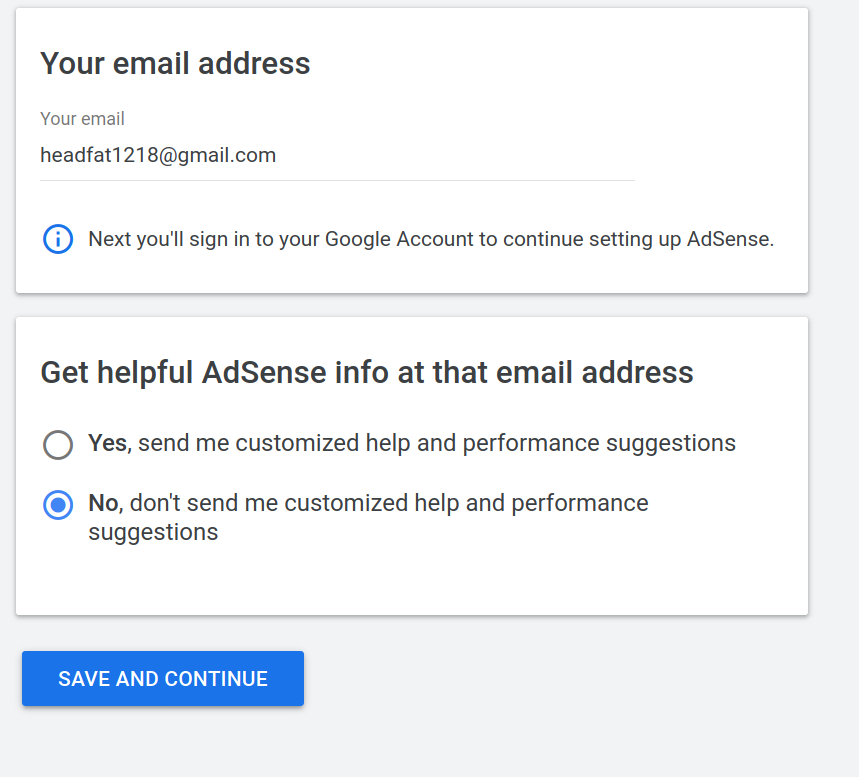
진행 하다보면, 지역 설정을 하고.
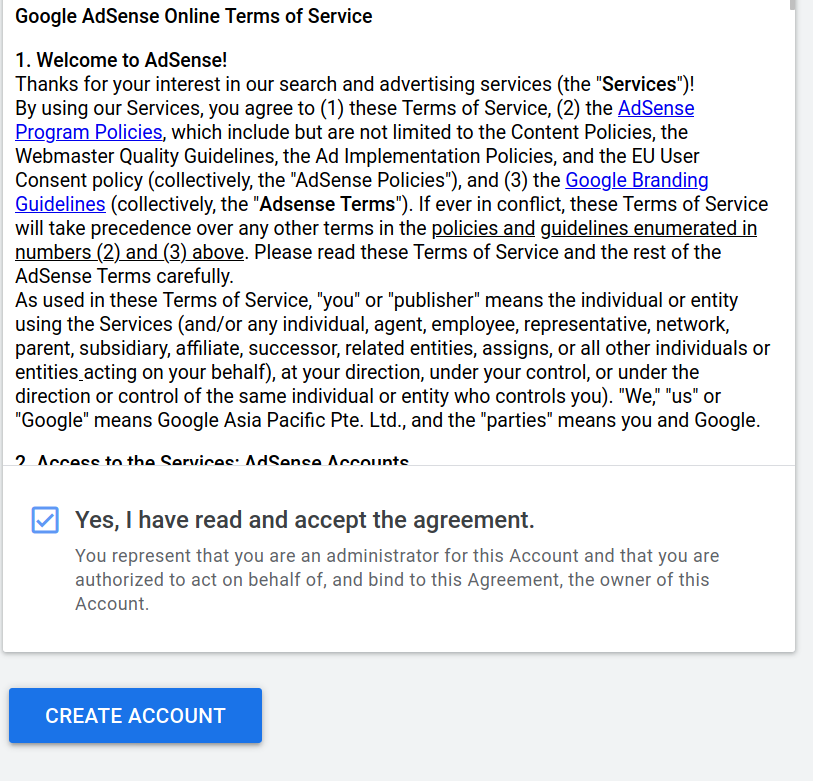
약관에 동의 후에. 다음 단계로 넘어가는 단계가 오는데.
아래와 같이 다음 단계로 넘어갑니다.

CREATE ACCOUNT 버튼을 눌러서 다음 단계로 진행합니다.
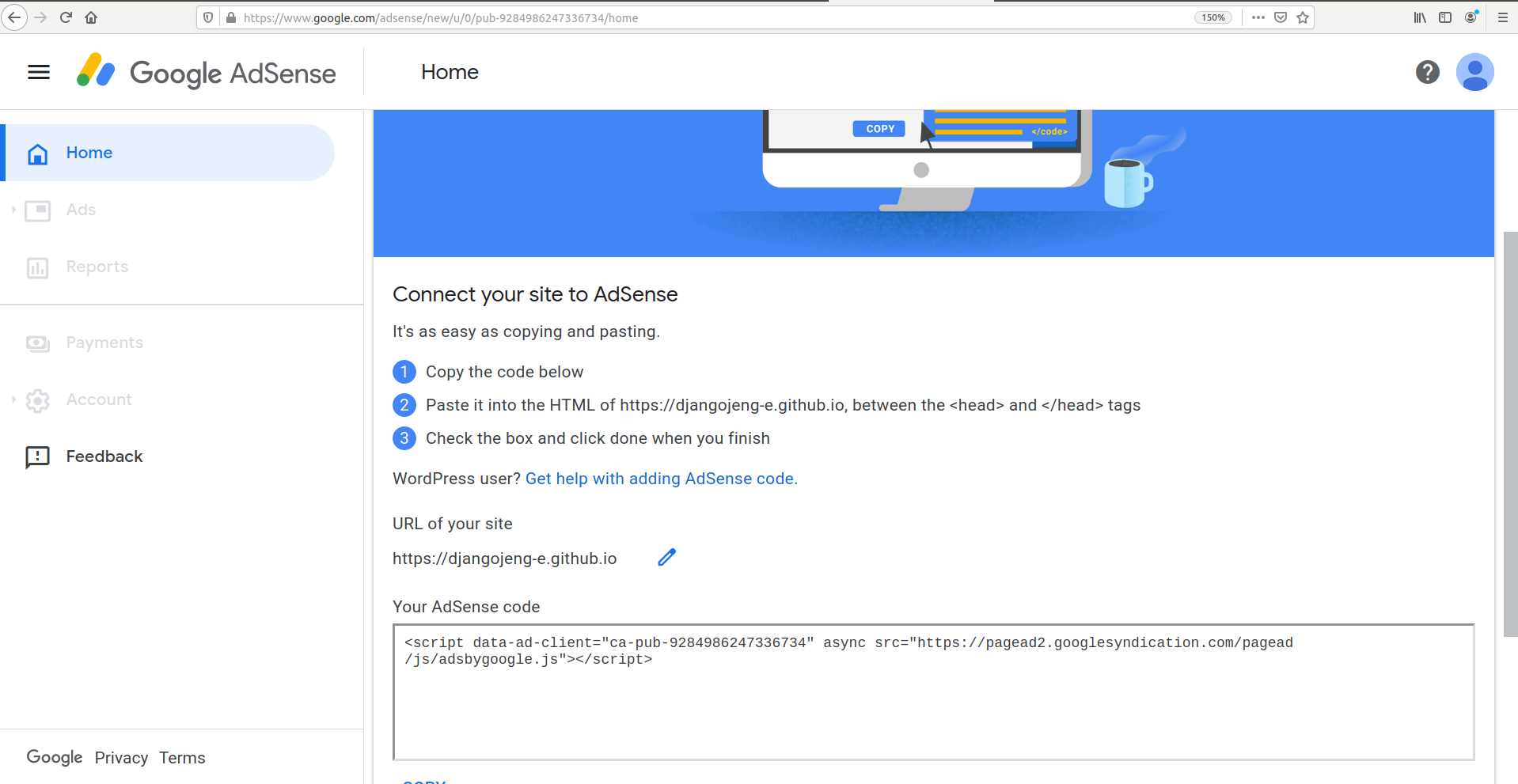
다음 단계로 넘어가면, AdSense Code가 나오고.
이 코드를 블로그의 <head></head> 사이에 넣어줘야 한다 합니다.

아래와 같이 에드센스 코드를 카피해 놓고. 블로그 사이트의 <head>태그 안에 넣어주는 작업을 해야 한답니다.
1 | <script data-ad-client="ca-pub-9284986247336734" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |
일반 블로그도 아니고, 깃헙 블로그라서, index.html이 어디에 있는지.. 전혀 감이 안와서;;;
해당 코드를 어디에 붙여야 되는지 몰랐는데.
<head>태그에 넣어주기 위해서, 아래 과정으로 넘어갑니다.
_layout.swig 파일을 찾기
에드센스 코드를 블로그에 추가해 주기 위해서,hexo-theme-next/layout/_layout.swig 파일을 엽니다.
에드센스 코드는 <head>태그 안에 넣어주기
저는, <head> 밑에, 밑에 붙여 놔줬습니다;;;
1 | <head> |
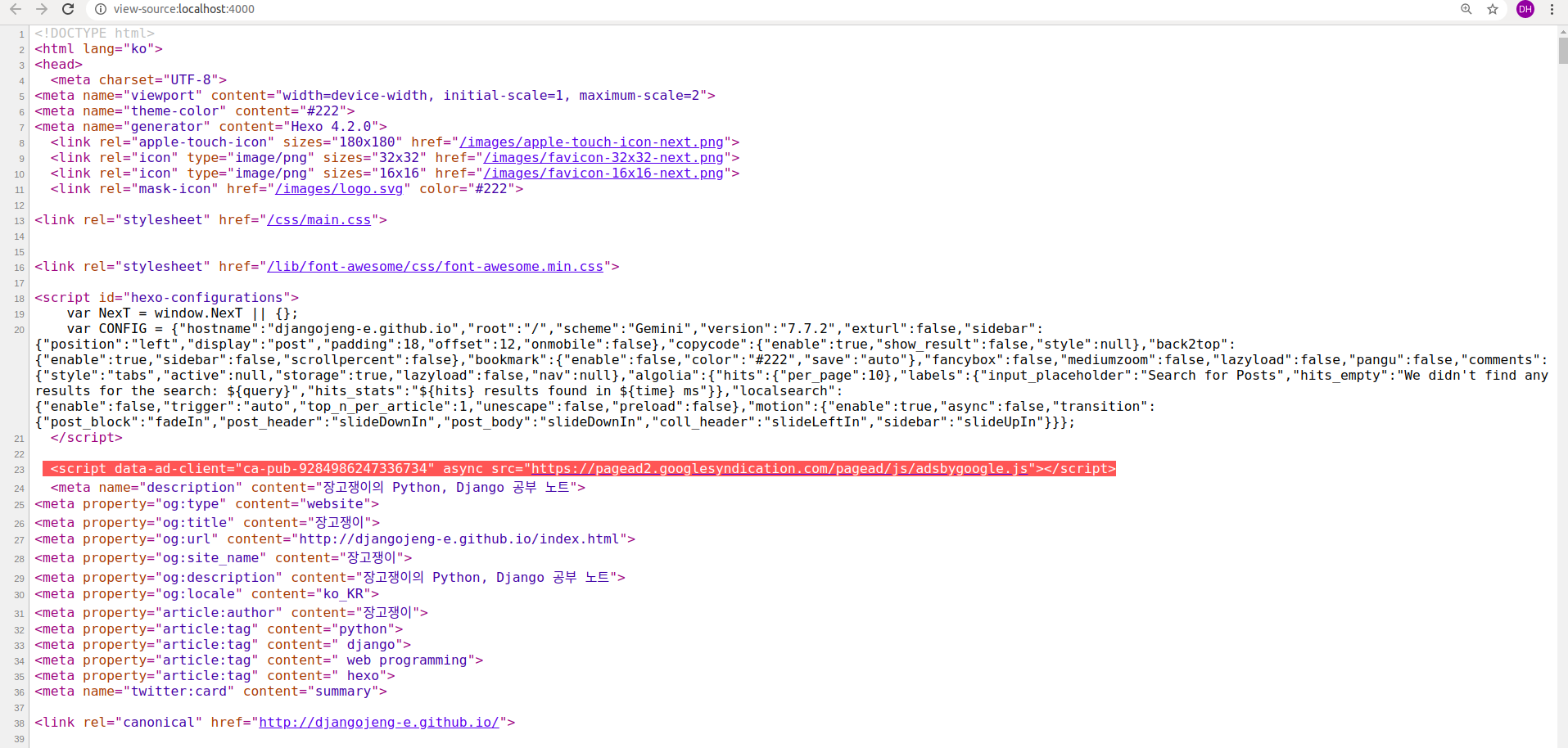
웹페이지를 생성하고, 구글 코드가 있는지 확인 합니다.
1 | hexo g |
브라우저로 접속해서 view source code 기능을 이용해서 소스를 보면.
해당 스크립트가
영역안에 있는걸 확인 할수 있습니다.

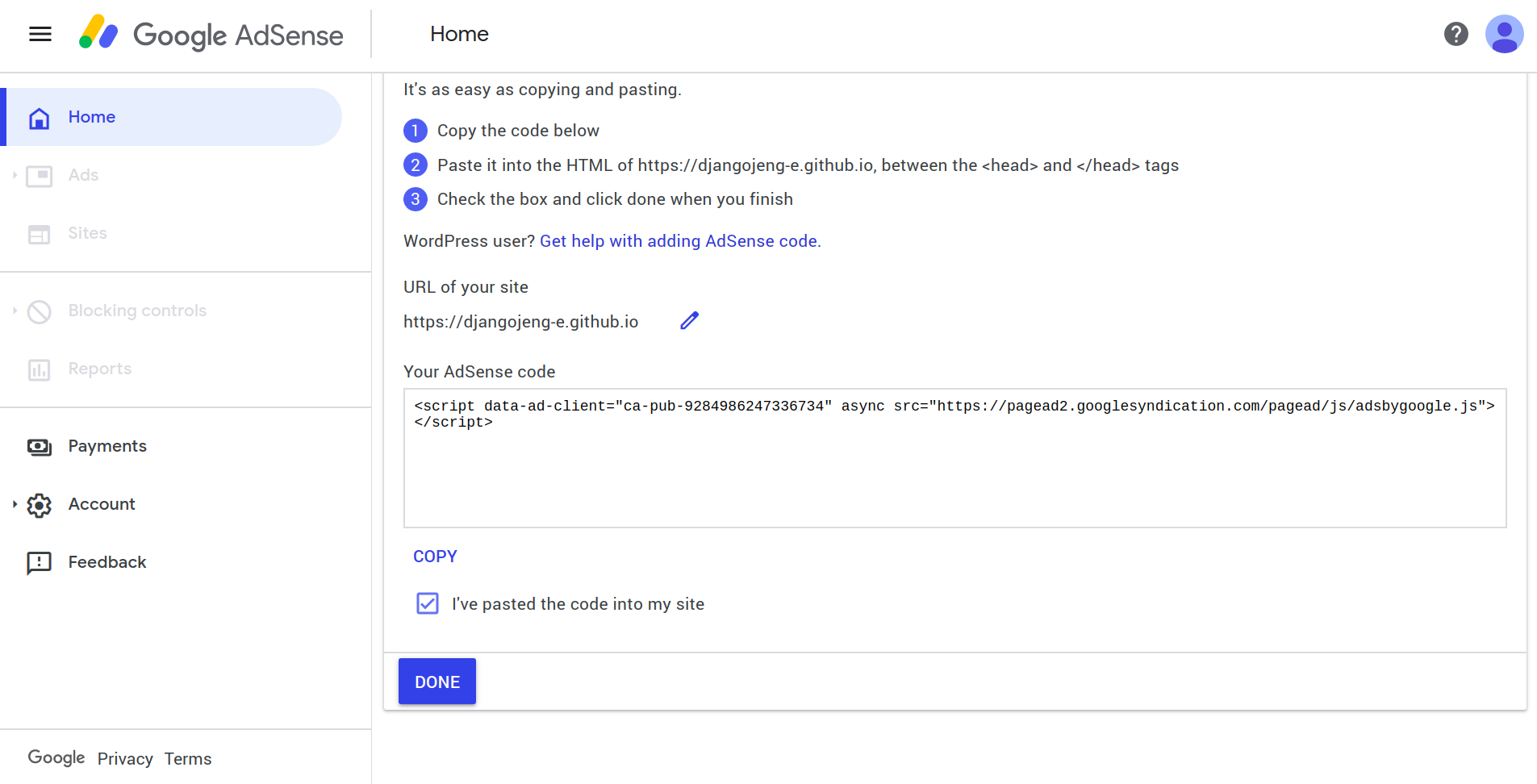
사이트 소스에 구글 에드센스 스크립트 코드를 붙여놨으니,
구글 에스센스 Home 에,
코드를 내 사이트에 붙여 놨습니다라는곳에 체크 박스에 체크를 하고완료 버튼을 누릅니다

구글에서 코드를 찾았다는 메시지가 아래와 같이 나오고.
계정 활성화를 이제 시작할수 있다고 나옵니다. 보통 하루 이내에 완료 되지만,
어떤때는 하루보다 오래 걸린다네요. 다 완료되면, 이메일로 알려준다 하네요.

GOT IT을 꾹 눌러줍니다
Google Adsense 리뷰 기다리기
위의 과정을 다 마치면, 사이트를 리뷰 하겠다는 메시지가 뜹니다.
며칠 걸릴수도 있고, 2주까지 걸릴수 있다네요 ㅎㄷㄷ

마치며..
구글 에드센스 추가하기를 다룬 블로그는 많은데. 아래의 이유로.. 애를 좀 먹었습니다;;
- 테마가
NeXT가 아닌경우 - 위 세팅을 하나도 안해놨는데, 광고 생성 페이지 부터 시작하는 블로그
- 구글 화면 캡쳐 거의 없음
- 기타 이유
한 2주 승인 걸린다 하니, 에드센스 승인이 날때까지 기다렸다가 다음 포스팅 진행 하겠습니다.