NeXT Theme 검색엔진 최적화
검색엔진 최적화 (SEO) 시작
블로그이든, 홈페이지든, 쇼핑몰이든, 어떠한 서비스 이든, 만들어 놓기만 하고,
사람들이 검색해서 찾지 못한다면, 사용자들이 사용할수 없겠죠? ㅎㅎ
사용자들이 웹에 검색해서 원하는 컨텐츠들을 우리 블로그에서 찾을수 있도록 하기 위해서,
우리는 모두 블로그나, 웹사이트 혹은 어떠한 웹서비스를 검색엔진에 최적화를 시켜놓아야 합니다.
점점 저의 블로그도 뼈대를 갖춰 가고 있으니, 사람들이 필요한 정보를 검색해서 찾을수 있게.
돈을 들여서 검색광고를 하면, 더 많은 사용자들에게 찾아지겠지만, 이 블로그는 어디까지나 공부가 목적이니.
비용을 전혀 들이지 않고 검색이 잘 나올수 있게. SEO 세팅을 좀 해보겠습니다 ㅎㅎ
SEO (Search Engine Optimization) 과정을 알아봅니다.
Config 파일에 SEO Settings
blog/themes/hexo-theme-next/_config.yml을 열어줍니다.
NeXT 테마는 기본적인 SEO 설정을 할수 있게끔 만들어 주고 있습니다.
저는, 아래와 같이 설정해주었습니다.
*사실은,,, canonical: true 부분은 기본값이 아닌데, 다른 블로그 참조해서 갖다가 붙여놨습니다; *
잘 동작하는지 안하는지 잘 모르겠으나. 일단 따라해 봅니다.
1 | # --------------------------------------------------------------- |
표준 링크를 생성해주는 canonical과 검색엔진 최적화를 위한 seo기능을 활성화 되었고.
exturl기능은 외부 링크들이 크롤러에 수집되지 않게 하는 기능을 합니다.
hexo-generator-feed 설치하기
아래 명령어를 실행해서, 플러그인을 설치합니다.
1 | npm install hexo-generator-feed --save |
blog/_config.yml파일에 아래 내용을 추가합니다.
피드 종류를 정할 수 있습니다만, 저는 제가 보았던 블로그를 참조하여. rss2로 설정해 주었습니다.
네이버를 사용하려 하면, rss2 가 더 유리 하다 합니다
1 | feed: |
hexo-generator-seo-friendly-sitemap 설치하기
아래 명령어를 실행하여, 플러그인을 설치해줍니다.
1 | npm install hexo-generator-seo-friendly-sitemap --save |
설치가 끝났으면, blog/_config.yml파일에 아래 내용을 추가해줍니다.
1 | sitemap: |
hexo-generator-robottxt 설치하기
robots.txt파일을 사이트에 생성해줍니다. 이 파일 생성도, 자동으로 생성해주는 plugin을 설치해서 생성해 줍니다. 참 쉽습니다.
참고로, robots.txt 파일은 서치엔진이나 크로울러들에게 어떤 페이지나 파일들을 요청할수 있는지 혹은 없는지에 대한 정보를 줍니다.
아래 커맨드를 입력하여, 플러그인을 설치해줍니다.
1 | npm install hexo-generator-robotstxt --save |
blog/_config.yml 파일을 열어서, 맨 밑에다가 아래 내용을 추가 해줍니다.
1 | # Robots.txt |
이 robots.txt 내용을 추가해주면, Github Banner 의 위치가
깨져버립니다. 이 부분은 추후에 해결해 보려 합니다.
구글 웹마스터 인증하기
구글 웹마스터에 접속해서, 오른쪽 메뉴에 자신의 블로그 사이트 URL 을 입력합니다.
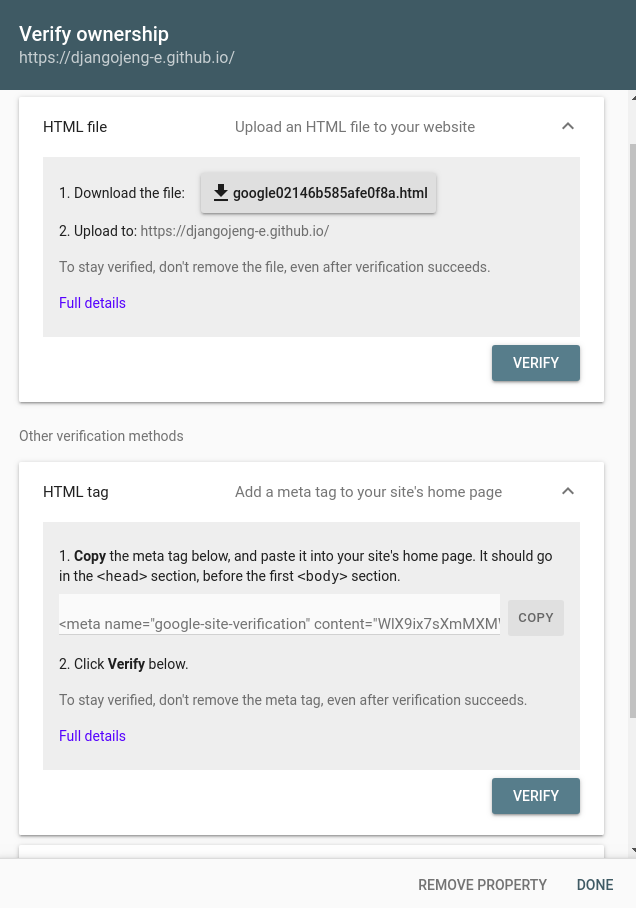
입력하면, 아래와 같이, 소유권을 인증 하라고 나오는데.
저는, head 태그 안에, <meta name="google-site-verification" content=<content> 코드를 넣어주고 소유권을 인증 해보려 합니다.

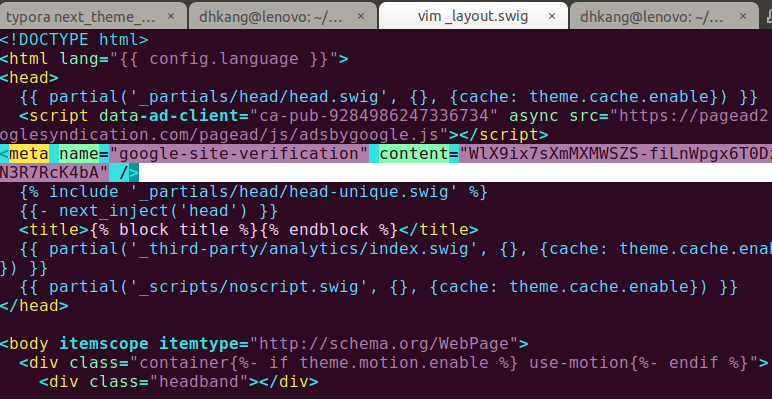
blog/themes/hexo-theme-next/layout/_layout.swig 파일을 열어서,
<head>부분에, 구글에서 생성된 메타 테그를 추가해 줍니다.

Generate 하고 Deploy 해줍시다.
1 | hexo generate |
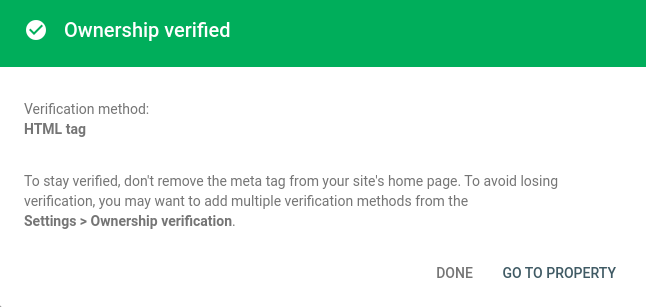
다시 구글로 돌아가서, verify 버튼을 누르면, 소유권이 인증 됩니다.

Properties 확인하기로 들어가면, 구글 메인 메뉴가 나오고.
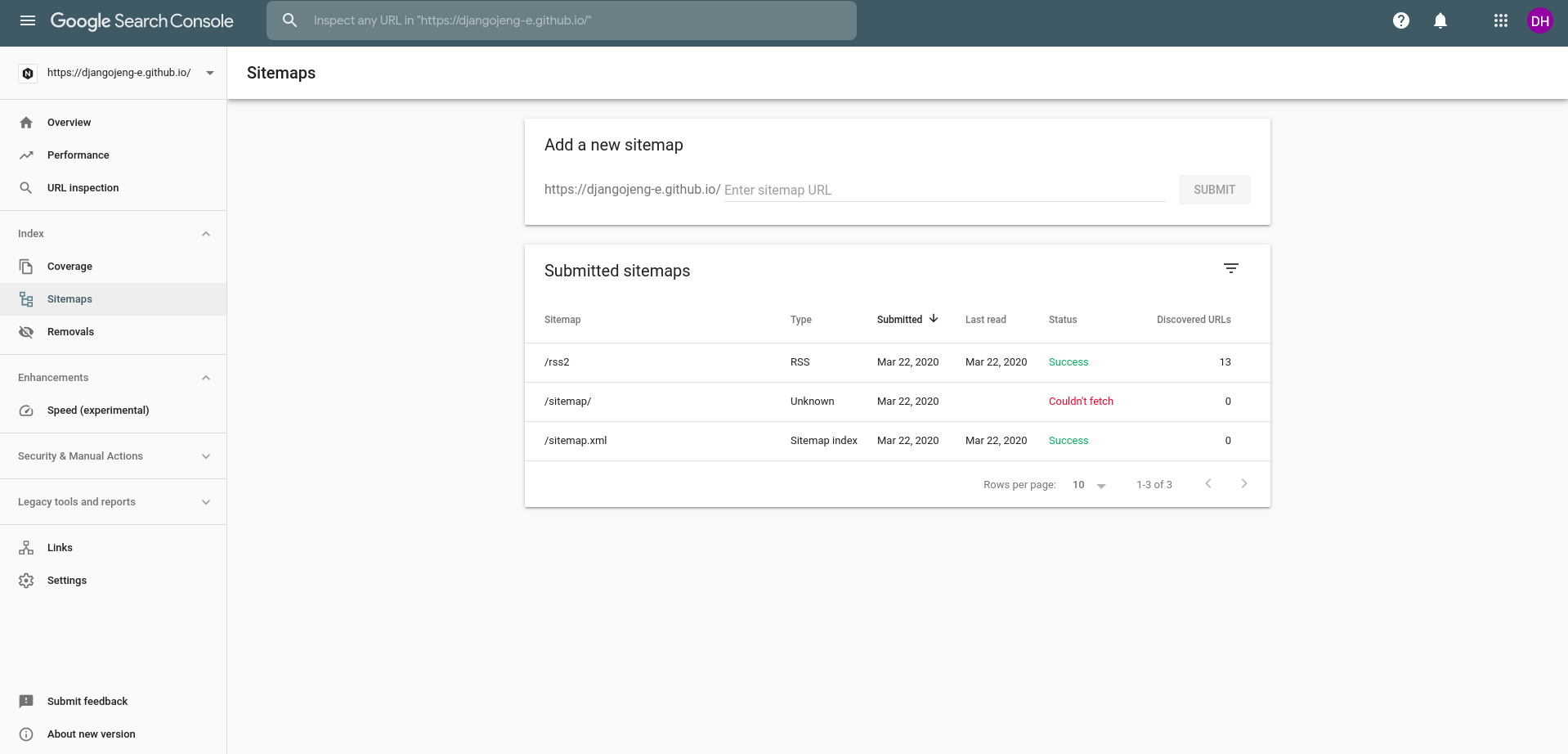
<br> 사이드바에 있는 sitemap 메뉴를 클릭하고, 사이트맵 두개를 추가해 줍니다.
저 같은 경우는, 아래와 같이 입력해주니까. 등록이 되었습니다.
https://<username>.github.io/sitemap
https://<username>/github.io/rss

마치며..
SEO 기본 설정을 다 마친듯 합니다.
근데.. 무언가 굉장히 찝찝하네요. 잘 모르겠어요 뭐가 된건지 안된건지..
일단 넘어가도록 하고, 나중에 뭐가 이루어 진건지 안 이루어 진건지 확인 해봐야겠네요.
그것보다 더 큰 문제는, SEO 설정을 진행 했더니.. 깃헙 베너가 깨져서 나옵니다.
해당 에러는 천천히 어떻게 고치는지 알아내려 합니다….
3월 23일에, 에러를 찾아 냈습니다. _config.yml 파일에 exturl파일 설정을 false로 바꾸니까 잘 됩니다!