Bulma CSS Framework 적용

부트스트랩과 비슷한 CSS Framework 의 하나인 BULMA 를,
이번 투두 리스트 미니 프로젝트에 적용해 보려 합니다.
처음 접해보는 CSS 프레임워크지만, 시도한번 해보려 합니다.
참고 사이트
CSS 를 프로젝트에 적용하기 위한 참고 사이트는 아래와 같습니다.
- django-bulma 패키지 https://github.com/timonweb/django-bulma
- bulma 공식 페이지 https://bulma.io
django-bulma 패키지 설치
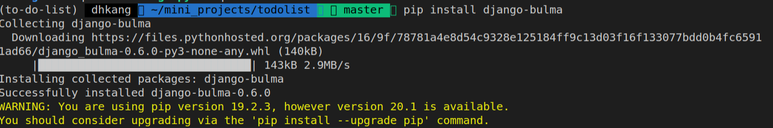
아래 명령어를 실행하여, bulma 프레임워크를 장고 프로젝트에 설치해 줍니다.
1 | pip install django-bulma |

settings.py 파일 INSTALLED_APPS 등록
config/settings.py 파일안, INSTALLED_APPS 에 아래와 같이,
bulma 를 등록해줍니다.
1 | # Application definition |
Bulma 프레임워크를 사용할 static 폴더
프레임워크 파일들을 가지고 있을, 정적파일 폴더를 생성하고 설정해 줍니다.
1 | . |
static 폴더 생성을 완료 하였으면,
settings.py 파일을 열고, STATICFILES_DIRS = [] 을 설정해주어야 합니다.
1 | # Static files (CSS, JavaScript, Images) |
Bulma 프레임워크 복사하기
static 폴더에, 수동으로 BULMA 프레임워크 파일들을 복사해주어도 괜찮지만,
아래 명령어를 실행해서, bulma css 파일들을 static 폴더로 복사해 올수 있습니다.
1 | python manage.py copy_bulma_static_into_project |
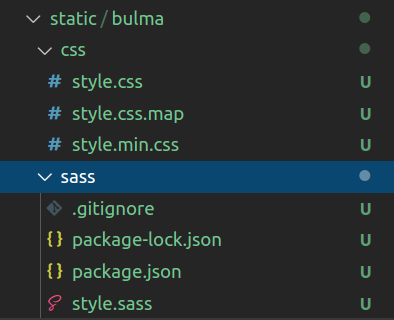
명령어를 실행하면,
static 폴더안에, bulma 폴더가 생기고, 그 안에 css 파일들이 들어 있는것을 확인 할수 있습니다.

bulma CSS 를 템플릿에 적용하기
CSS 파일들을 프로젝트에 가져왔으면, 이제 적용해 보아야 겟죠?
base.html 파일 생성하기
프로젝트 전반에 걸쳐서, 이 프레임워크를 적용시킬수 있는 base.html 파일을
templates/base.html 경로에 생성을 합니다
이 base.html 파일에, static 폴더에 있는 bulma css 파일들을 적용하고.
이 base.html 파일이 다른 페이지들에 확장되서 쓰여질겁니다.
templates/base.html 파일을 아래와 같이 생성하고 작성해줍니다.
1 | {% load static %} |
todolist 템플릿을 수정
이전 포스팅에 만들어 놓은 투두리스트 - 리스트페이지인
todo/templates/todo/todo-lists.html 파일 상단에 아래와 같은 내용을 추가해주고, 수정해 줍니다
base.html 파일을 상속 받습니다.
1 | {% extends 'base.html' %} |
Bulma 프레임워크 적용 확인
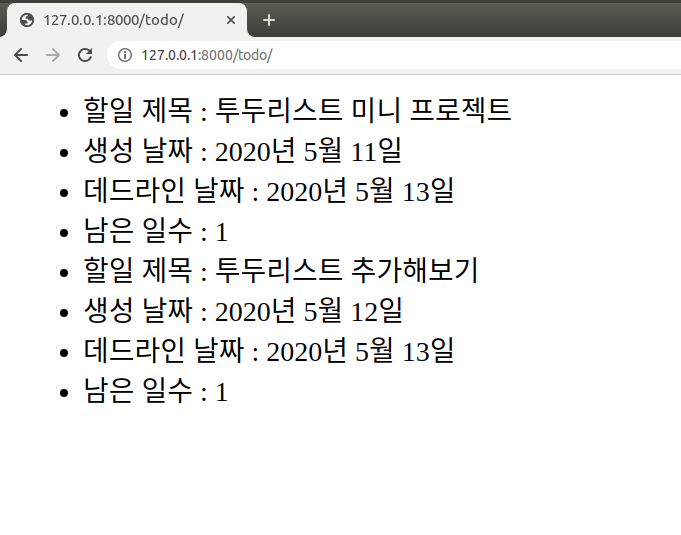
투두리스트를 리스트 해주는 페이지에 다시 접속해서,
CSS 프레임워크가 잘 적용 되었을지 확인 해봅니다
적용전,

적용후,

해당 이미지는, 기본 템플릿만 적용한 이미지이지만,
어쨋든, 글씨꼴이나 색깔이 느낌이 전반적으로 바뀌었다면, 잘 적용 된것입니다.