
템플릿 작업을 마친 메인 페이지 하단에 보면,
할일 목록들이 나오긴 하는데, 이쁘지가 않습니다. 이것을, BULMA CSS 를 사용하여,
카드형태로 나오게 할겁니다.
todolist_list.html 파일 수정하기
templates/todo/todolist_list.html 파일을 아래와 같이 수정해 줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| {% extends 'base.html' %}
{% block title %}할일 목록{% endblock %}
{% block content %}
<div class="columns">
{% for todo in to_do_list %}
<div class="card column">
<header class="card-header">
<p class="card-header-title">
할일 : {{ todo.name }}
</p>
<a href="#" class="card-header-icon" aria-label="more options">
<span class="icon">
<i class="fas fa-angle-down" aria-hidden="true"></i>
</span>
</a>
</header>
<div class="card-content">
<div class="content">
해야 할일 : {{ todo.description|truncatechars:30 }}
<br>
<hr>
생성 날짜 : {{ todo.date_created }}
<br>
데드 라인 : {{ todo.date_deadline }}
<hr>
남은 일수 : {{ todo.remaining_days }}
</div>
</div>
<footer class="card-footer">
<a href="#" class="card-footer-item"><button class="button is-primary is-fullwidth">더보기</button></a>
<a href="#" class="card-footer-item"><button class="button is-warning is-fullwidth">수정하기</button></a>
<a href="#" class="card-footer-item"><button class="button is-danger is-fullwidth">삭제하기</button></a>
</footer>
</div>
{% endfor %}
</div>
{% endblock content %}
|
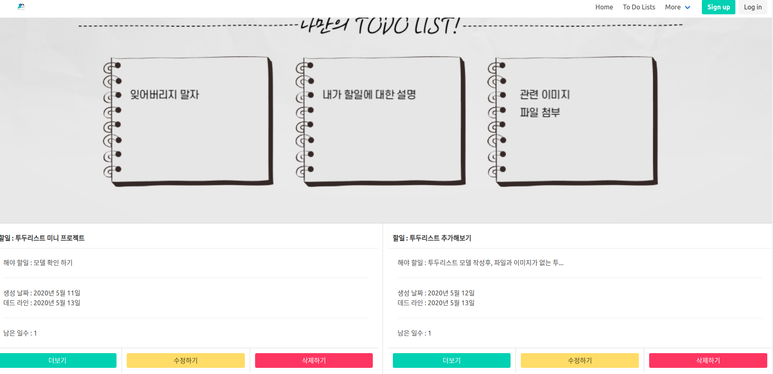
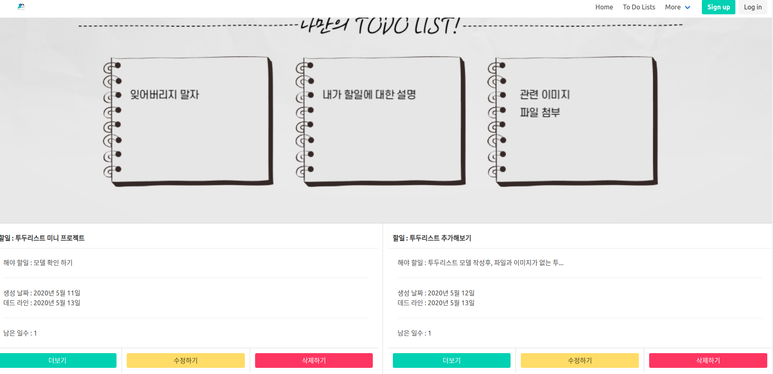
파일을 수정하고, 서버를 시작한다음,
http://127.0.0.1:8000/ 으로 접속해 보면, 아래와 같이 투두 리스트 정보가 카드 형태로 나옵니다.

마치며..
디자인이 많이 아쉽습니다..
역시 부트스트랩이 컴포넌트도 더 많은거 같고, 예제도 더 많아서 사용하기 편리한거 같습니다.
Bulma 는 예제도, 설명도, CSS 사이즈 자체도 좀 빈약한 감이 있습니다.
더보기, 수정하기, 삭제하기 버튼을 추가하게 되어서. 매우 일이 커지게 된것 같습니다만..
진행 하면서 알아가는것이 클테니.. 계속 진행 합니다.