allauth 사용 로그인, 로그아웃 구현
지난 포스팅에서, allauth 패키지 설치를 완료 하였고,
패키지를 통하여, 로그인, 로그아웃 기능을 구현 해보려 합니다.
로그인 / 로그아웃을 사용하기 위해서는, allauth 에서 제공하는 로그인 / 로그아웃 URL 들을 알아야 합니다.
allauth 에서,
로그인 / 로그아웃을 위해 기본으로 제공하는 URL 은 아래와 같습니다
이 URL 들을 사용하여, 미니프로젝트에 적용하는 방법은 아래와 같습니다.
- settings.py 파일에 LOGIN_REDIRECT_URL 설정
- templates 페이지들에 회원가입 / 로그인 / 로그아웃 링크 추가
LOGIN_REDIRECT_URL 설정
settings.py 파일에, LOGIN_REDIRECT_URL 설정을 해 놓아야지만,
회원가입 / 로그인 / 로그아웃 기능이 잘 작동 합니다.
config/settings.py 파일에 아래 한줄을 추가해 줍니다.
1 | # Allauth 관련 세팅 |
템플릿 파일에 회원가입, 로그인, 로그아웃 링크 추가
- templates/base.html 파일,
- templates/todo/todolist.html 파일
- templates/todo/update.html 파일
위 3개의 파일들을 수정해 줍니다.
1 | <div class="navbar-item"> |
서버를 시작하고, 메인 페이지로 들어가서,
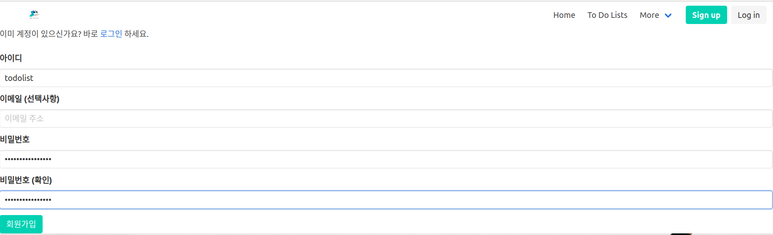
signup 을 눌러 새로운 사용자를 생성해 봅니다.
CSS 를 따로 적용해야 하겠지만, 그래도 BULMA 스타일로 출력되어 나오긴 합니다.
디테일을 입력하고, 회원가입을 진행해봅니다.

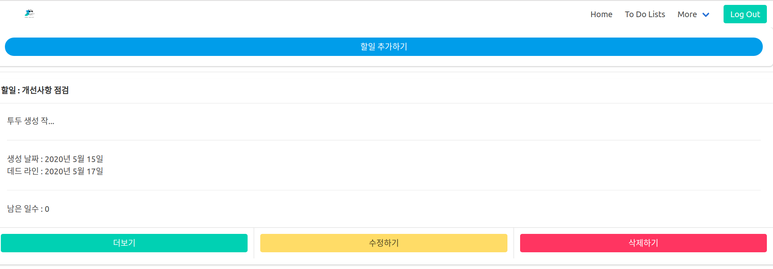
회원가입을 완료하면, 자동으로 로그인이 되고,
화면 상단에 로그아웃 버튼이 표시되는것을 볼수 있습니다.

로그아웃 버튼도 눌러보면, 로그아웃 컨펌 페이지가 표시가 되고,
컨펌 페이지에서, 로그아웃 버튼을 누르면, 다시 메인페이지로 이동이 되는데.

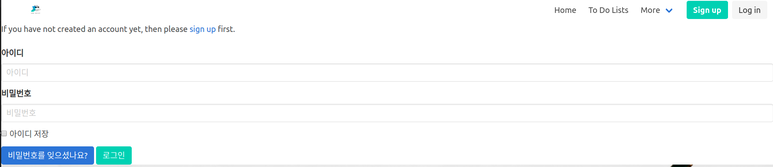
로그인 되어 있는 상태가 아니니까, Sign Up 과 Log in 만 표시되어 나옵니다.
로그인도 한번 진행해 보면, 화면 상단에 로그인 버튼을 눌러서
아래와 같이 아이디와 비밀번호를 화면에 입력하고, 로그인을 진행 해 보면

아이디와 비밀번호를 입력하면,
메인 페이지로 다시 들어오는데, 화면 상단에 Logout 버튼이 표시가 됩니다.

마치며..
일단, 직접 구현 하는것 보다는,
훨씬 간단하게 회원가입, 로그인, 로그아웃 기능을 구현해 보았습니다.
그렇지만, 패키지의 내부 동작을 파악하는것은 아직 다 마친것이 아니라 무엇인가 찝찝하긴 합니다
회원가입 / 로그인 / 로그아웃 폼이 좀 맘에 들지 않는다면, allauth 의 템플릿을 수정해 주면 되는데.
이는, 다음 미니 프로젝트때 진행해보려 합니다.