allauth 를 사용하여, 소셜 로그인중 하나인 네이버로 로그인 하기를 구현 하고 싶습니다.
이를 구현하기 위해서는, 네이버 개발자 센터를 방문하여
네이버 아이디로 로그인 API 키를 발급 받아야 합니다.
https://developers.naver.com/apps/#/register

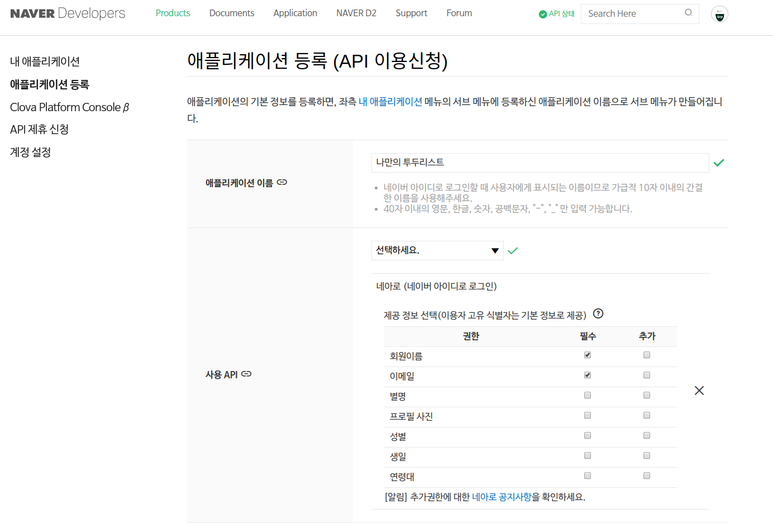
네이버 아이디 로그인 API 키 발급

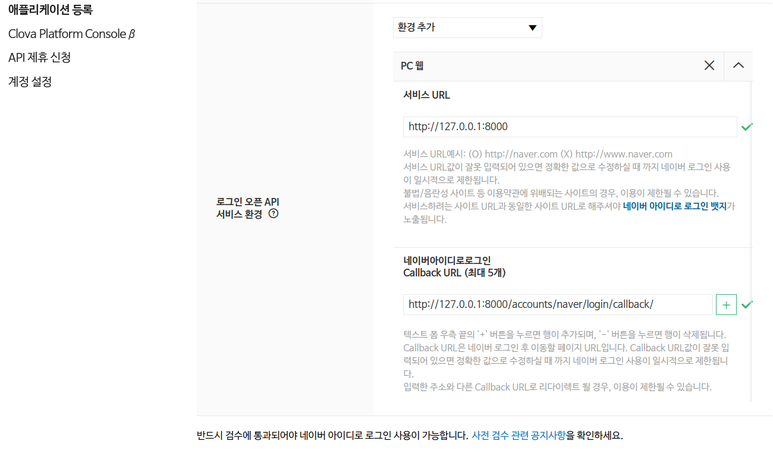
서비스 URL : http://127.0.0.1:8000
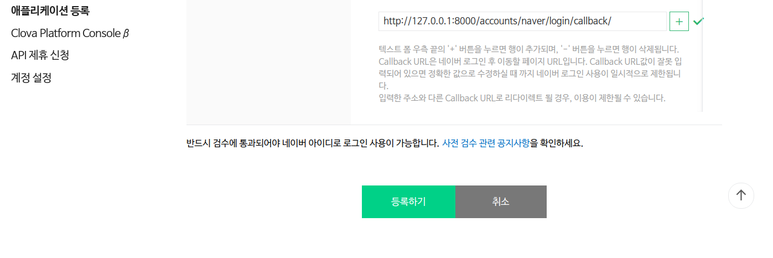
네이버아이디로그인 Callback URL : http://127.0.0.1:8000/accounts/naver/login/callback/

등록하기 버튼을 누르면, 앱이 등록 됩니다.
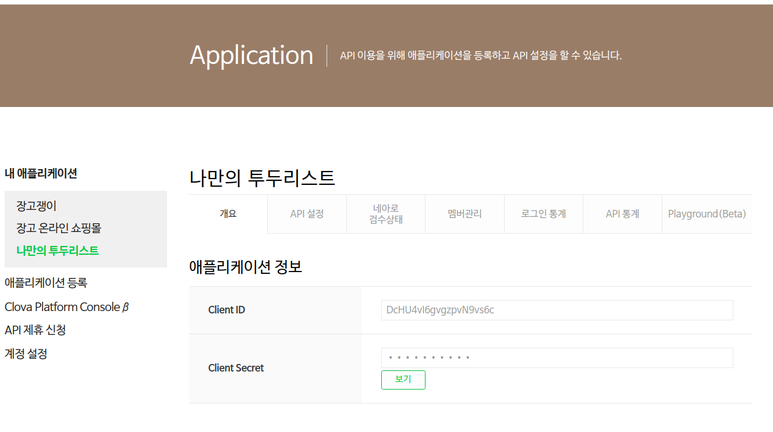
그리고, 클라이언트 ID 와 클라이언트 secret 생성이 됩니다.

INSTALLED_APPS 에 네이버 추가
settings.py 안에, INSTALLED_APPS 에
소셜로그인 제공자로 네이버를 추가해줍니다.
1 | INSTALLED_APPS = [ |
어드민에서 social application 모델 추가
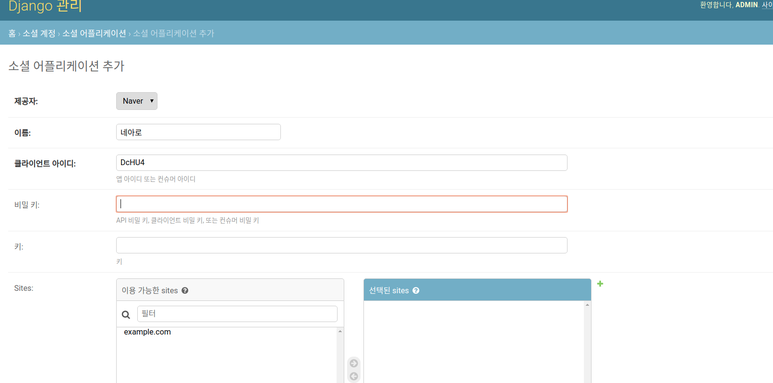
어드민에 접속하여, 소셜 계정 / 소셜 어플리케이션을 추가 해줍니다.

이름은, 아래와 같이 네아로 라고 쓰고,
클라이언트 아이디와 비밀 키는, 네이버 개발자 센터에서 앱을 등록했을때 발급받은,
아이디와 키값을 입력합니다.

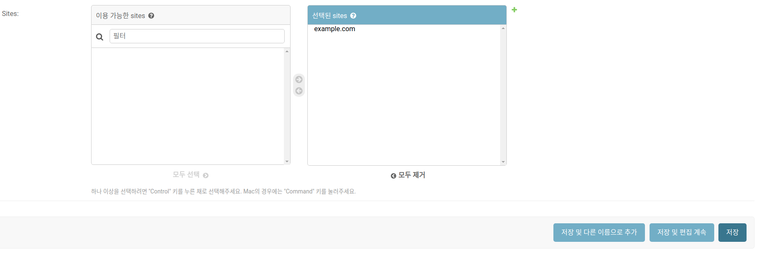
그리고, 하단에 있는, 이용 가능한 Sites 에, example.com 을 선택하여,
오른쪽으로 옮겨 줍니다

여기까지 설정을 마쳤으면, 저장 버튼을 눌러줍니다.
마치며..
네이버 아이디로 로그인 하기 기능을 위한 기본 세팅을 마쳤습니다.
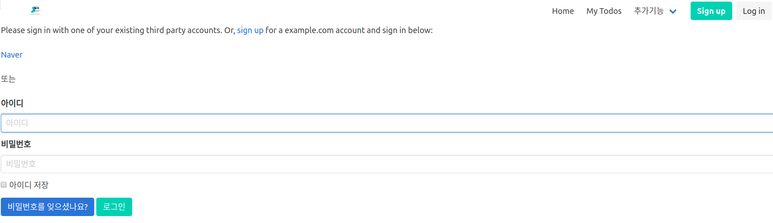
이제부터 잘 작동하는지 확인해 봅니다. 우선, 서버를 실행하고, 로그인 페이지로 갑니다.
기존 로그인 폼 위에, Naver 라고 텍스트 링크가 생겨난걸 확인 할수 있습니다.

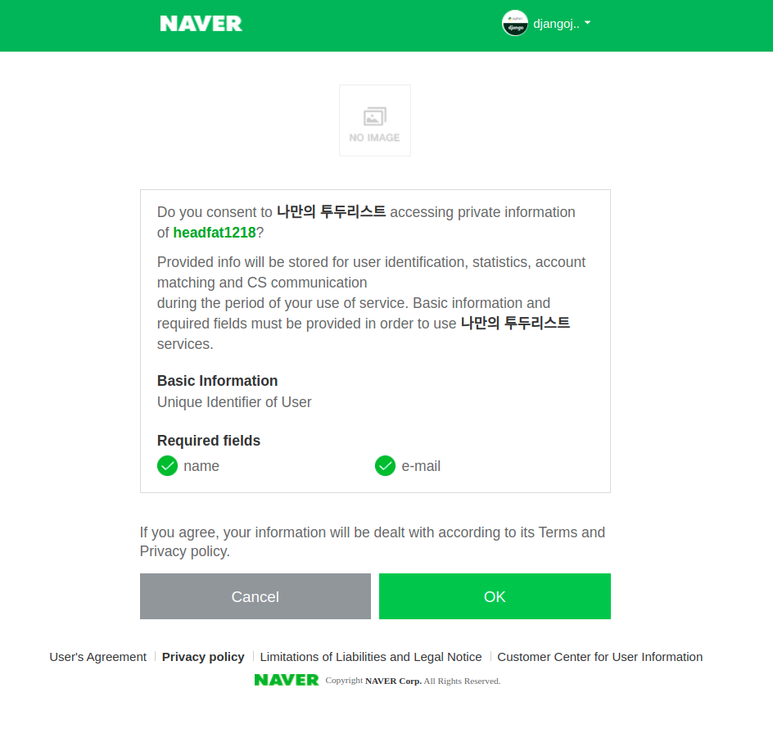
naver 텍스트를 클릭하면, 아래와 같이 네이버 로그인 페이지가 뜹니다.

네이버 페이지에서 OK 버튼을 누르면, 로그인이 완료 됩니다.

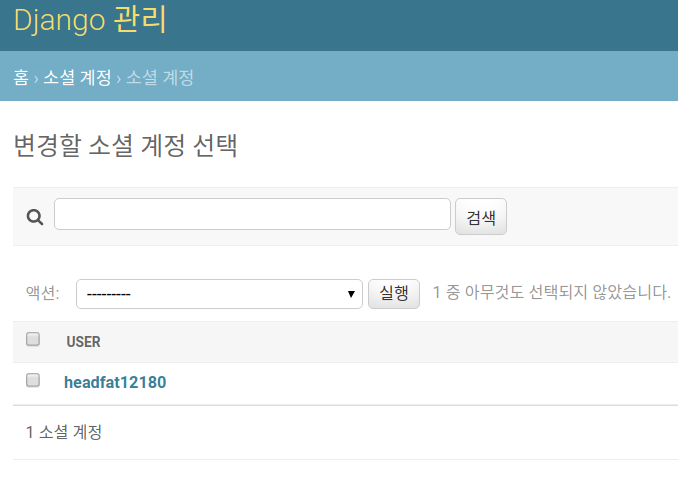
다시 로그아웃 하고, 어드민으로 접속해서 소셜 계정 탭을 확인하면,
네이버 로그인을 사용해서 로그인 했던 사용자의 정보가 들어와 있는것을 확인 할수 있습니다.